2017/5/10にリリースされたSORACOM Funnelの新機能 Partner Hosted Adapterは、もうお試しになりましたか?
発表の内容だけでは中々伝わりにくいと思い、ここでは ウィングアーク1st さんの MotionBoard Cloud へ、SORACOM Funnelを使ってデータを送信し、可視化するところまでをご紹介します!
MotionBoard Cloud
ウィングアーク1st社のBIクラウドサービスです。ブラウザベースで開発、そしてダッシュボード機能を備えているうえ、高速に動作しますのでストレスなくデータ分析ができます

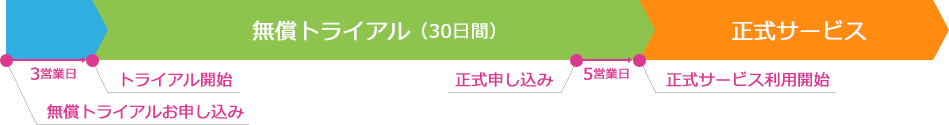
30日間の無償のトライアルライセンスがありますので、それを使いSORACOM Funnelとの連携を確かめていきます!
無償トライアルの申し込み

※ https://www.wingarc.com/product/motionboard/#cluより
無償トライアルの申し込みはここから行えます
いくつか製品がありますが MotionBoard Cloudをお試ししたい方 を選択ください
無償ライセンスの到着
申し込み後、PDFにてMotionBoard Cloud試用開始のお知らせがPDFで届きます

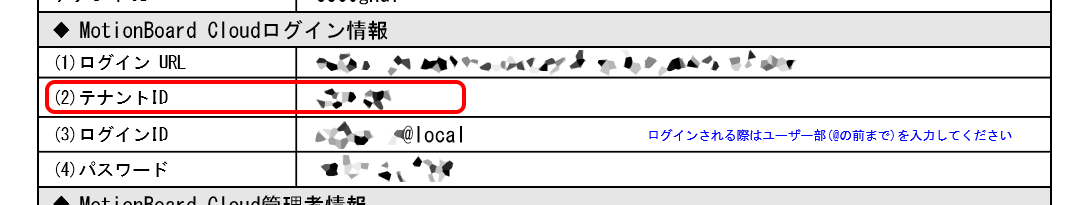
SORACOM Funnelで利用する際にポイントとなるのは テナントID です。これを忘れないようにしましょう

設定をしていく
MotionBoard Cloudのライセンスが準備できましたら、早速設定をしていきます
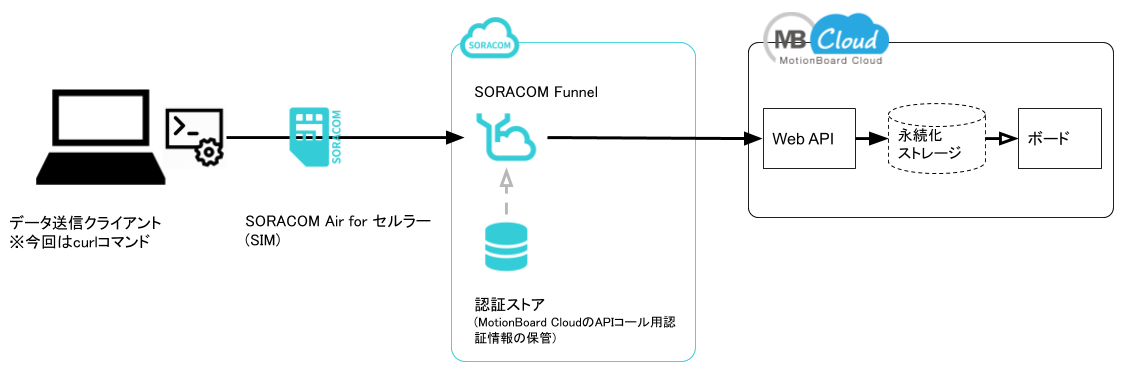
今回の全体像はこんな形です

設定は以下の通り進めていきます
- MotionBoard Cloud
- リアルタイム連携(WEb API)の設定
- ボードの作成
- SORACOM コンソール
- 認証情報ストアの設定
- SORACOM Funnelの設定
- SORACOM Air SIMの所属グループ設定
MotionBoard Cloud / リアルタイム連携の設定
MotionBoardのリアルタイム連携機能の中に、WebAPI機能があります。SORACOM Funnel Partner Hosted Adapterは、WebAPIを利用しますので、それを有効化していきます
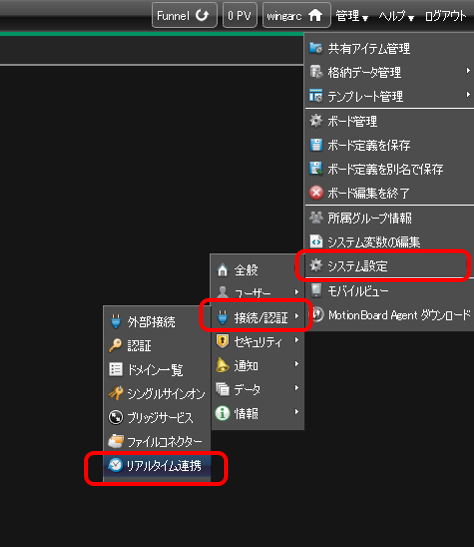
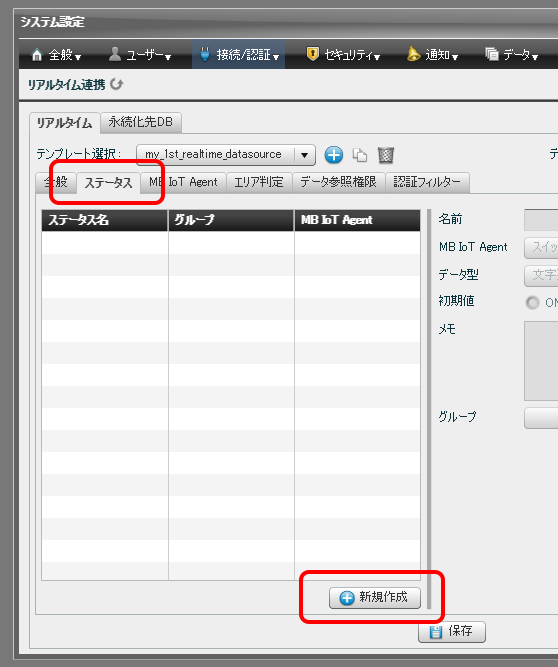
管理 > システム設定 > 接続/認証 > リアルタイム連携

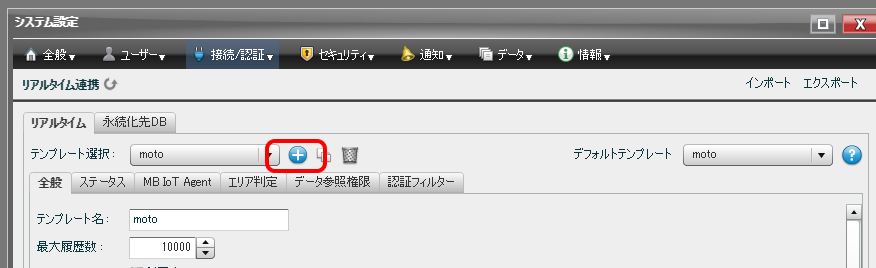
「+」を押すと、テンプレートの新規作成になります

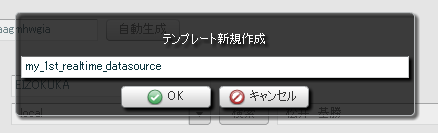
ダイアログは以下の通りにします
my_1st_realtime_datasource

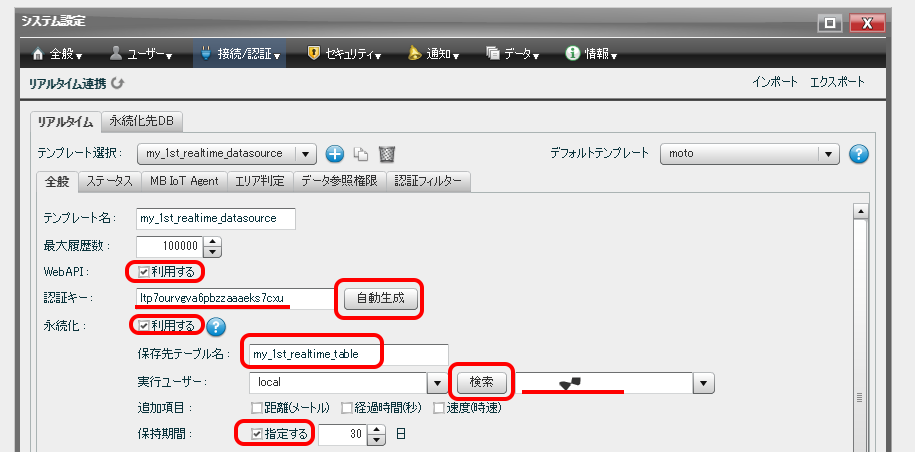
テンプレートの全般タブは以下の通りにします
- WebAPI : 利用するにチェックする
- 認証キー : 「自動生成」を押す → 生成されたキーを記録しておいてください
- 永続化 : 利用するにチェックする
- 保存先テーブル名 :
my_1st_realtime_table - 実行ユーザー : 「検索」を押す → 適切な権限を持つユーザーが表示されます
- 保存期間 : 指定するにチェックする
- それ以外はデフォルトのまま
※設定項目数が多いのですが、漏らすと動きません。ご注意を

テンプレートのステータスタブを開き、新規作成を押します

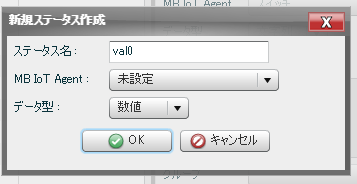
ダイアログは以下の通りにします
- ステータス名 :
val0 - MB IoT Agent : 未設定
- データ型 : 数値

OKを押した後、「保存」を押して完了です
MotionBoard Cloud / ボードの作成
MotionBoard Cloudの「ボード」とは、データの表示領域を指します。ここではボードを作り、そのデータソースに先ほど作ったリアルタイム連携のデータを指定します
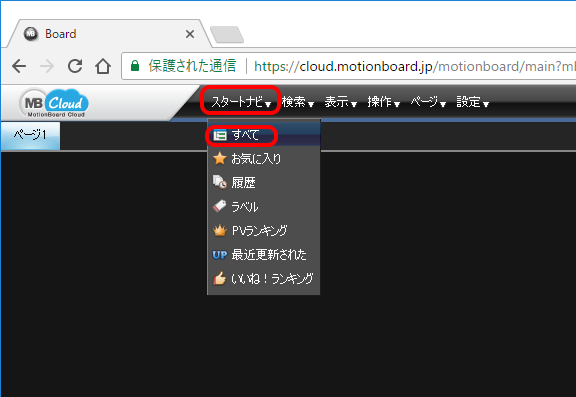
スタートナビ から すべてを選択

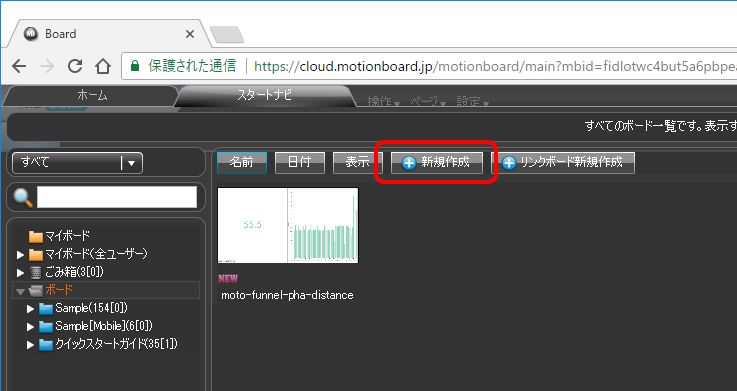
新規作成をクリック

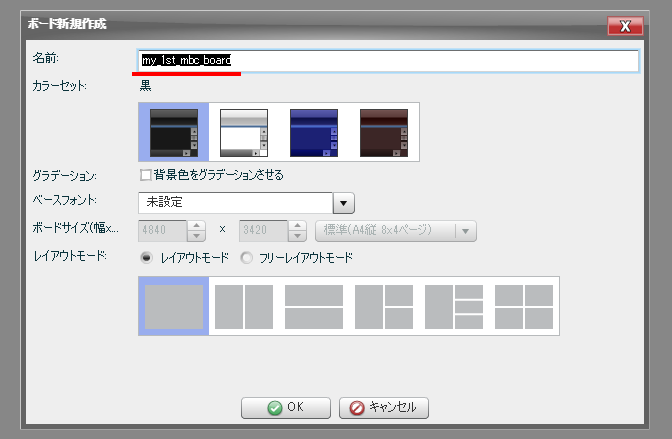
ダイアログは以下の通りにします
- 名前 :
my_1st_mbc_board - それ以外はデフォルトのまま

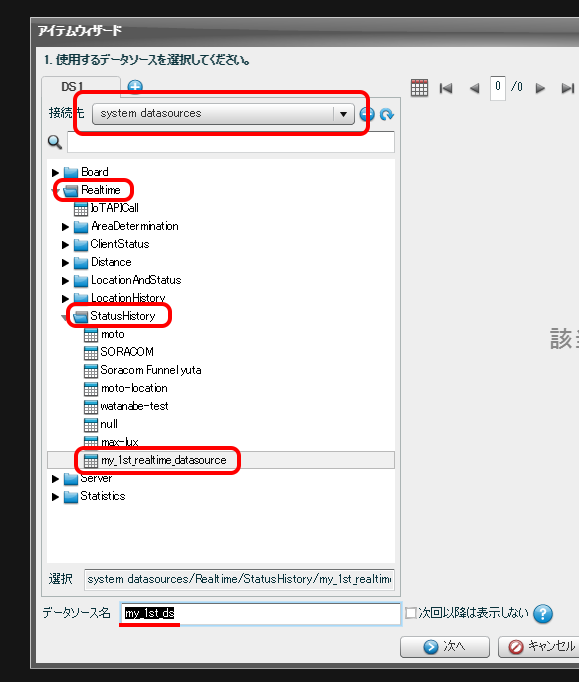
アイテムウィザードが起動します。まずはデータソースの設定です
- 接続先 : system datasources
- ツリー : Realtime > StatusHistory と開き my_1st_realtime_datasource を選択
- データソース名 :
my_1st_ds
※この段階ではプレビュー画面には「該当データが存在しません」と表示されますが正常です

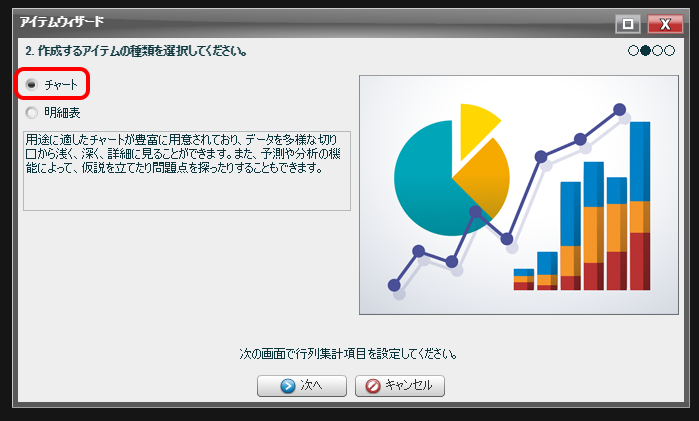
この画面では「チャート」を選択し、次に行きます

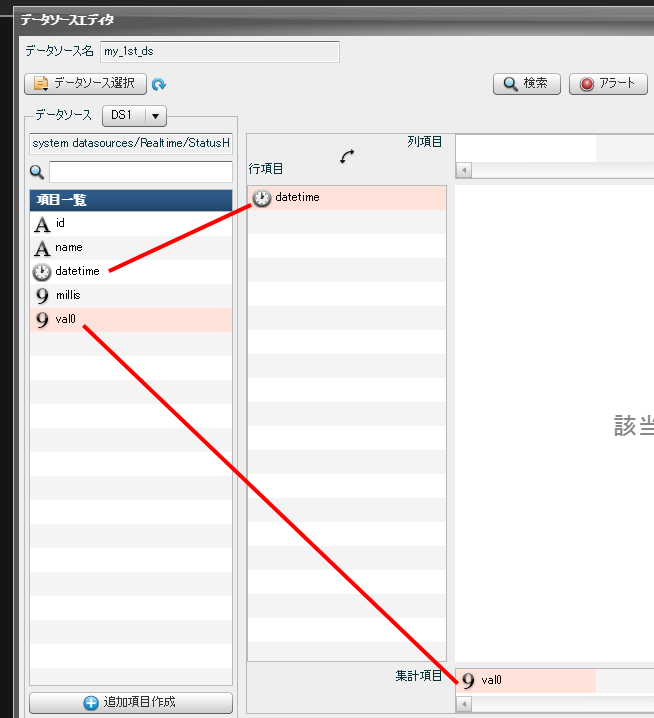
データソースエディタでは、項目一覧からドラッグアンドドロップで項目を移動します
datetime→ 行項目val0→ 集計項目

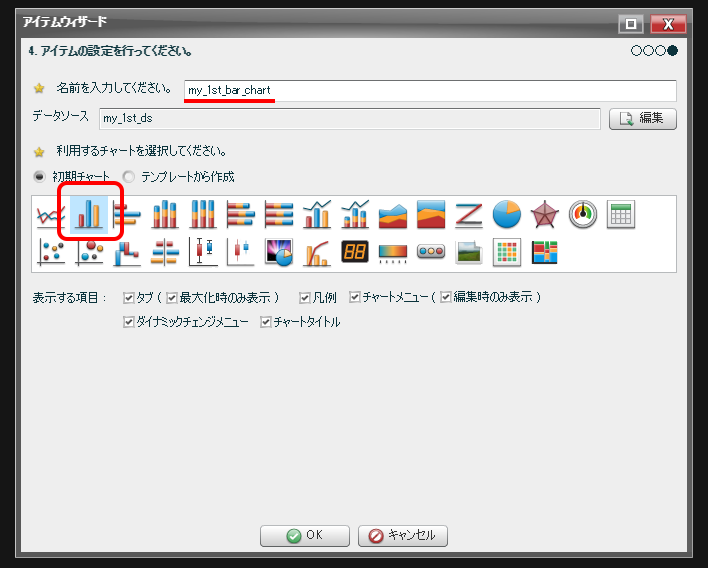
このダイアログは以下の通りにします
- 名前を入力してください :
my_1st_bar_chart - 棒グラフのアイコンを選択
- それ以外はデフォルトのまま
これで my_1st_realtime_datasource をデータソースとした、棒グラフのチャートが作成されました

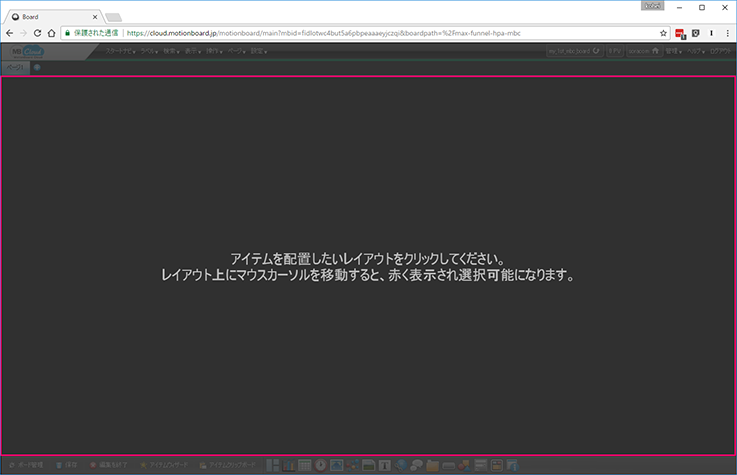
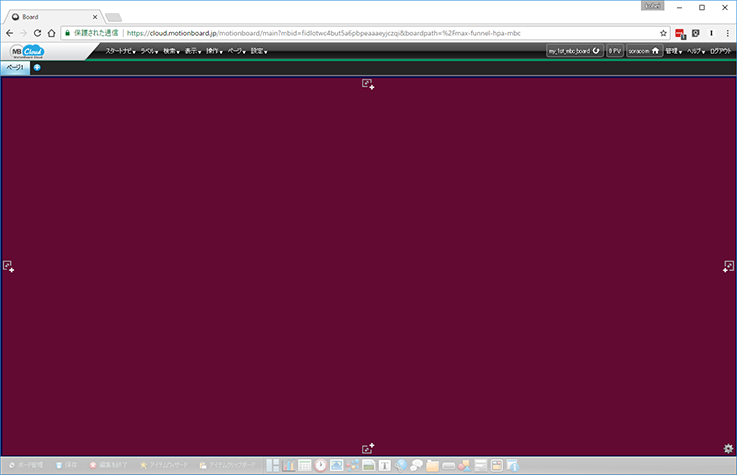
ここからは作成したチャートを配置する設定です。クリックにて進めてください


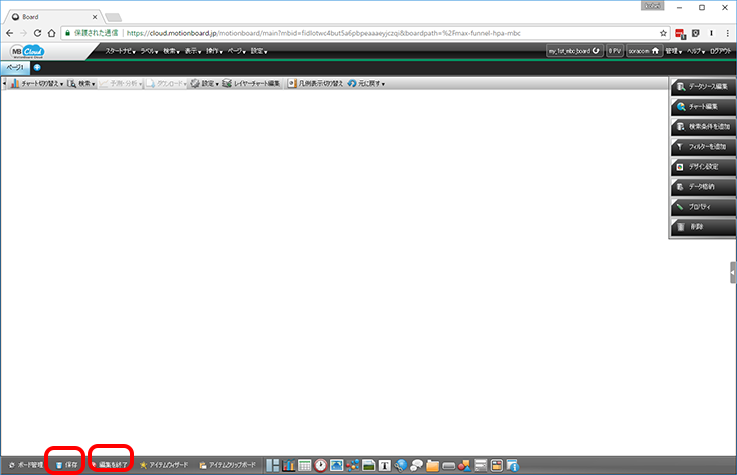
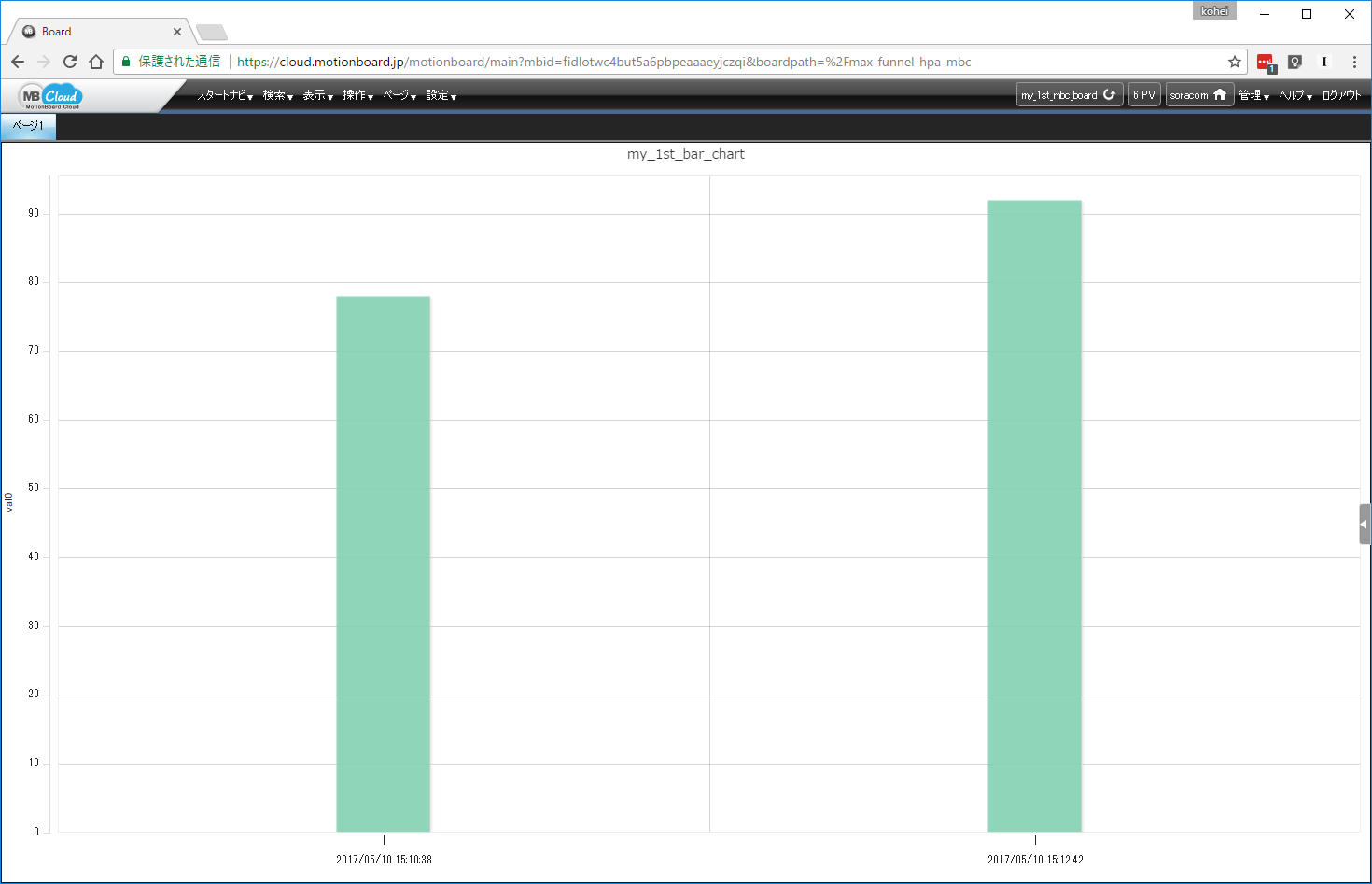
完成すると以下の通りとなります
最後に画面左下の「保存」を行い、「編集終了」をクリックして終了です

SORACOM コンソール / 認証情報ストアの設定
ここからはSORACOMコンソール上の設定です
以下を用意してください
- 「試用開始のご案内」PDF
- MotionBoard Cloud / リアルタイム連携における下記情報
- テンプレート名 (本ブログ内では
my_1st_realtime_datasourceとなります) - 認証キー (本ブログ内では自動生成してますので、それを取得)
- テンプレート名 (本ブログ内では
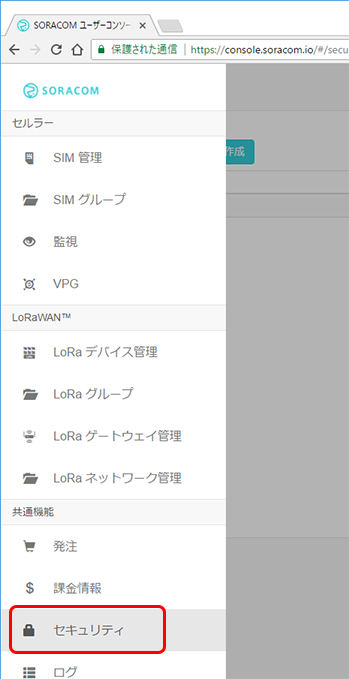
準備が整ったら、SORACOMコンソールのメニューから「セキュリティ」をクリック

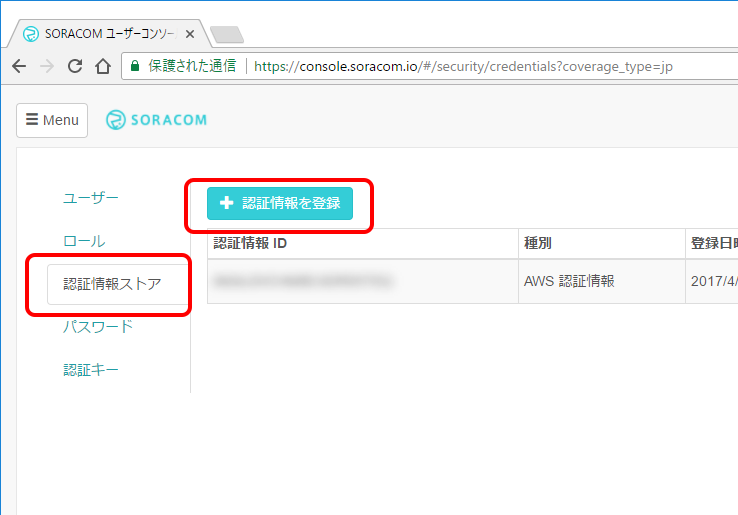
「認証情報ストア」をクリック後、「認証情報を登録」をクリック

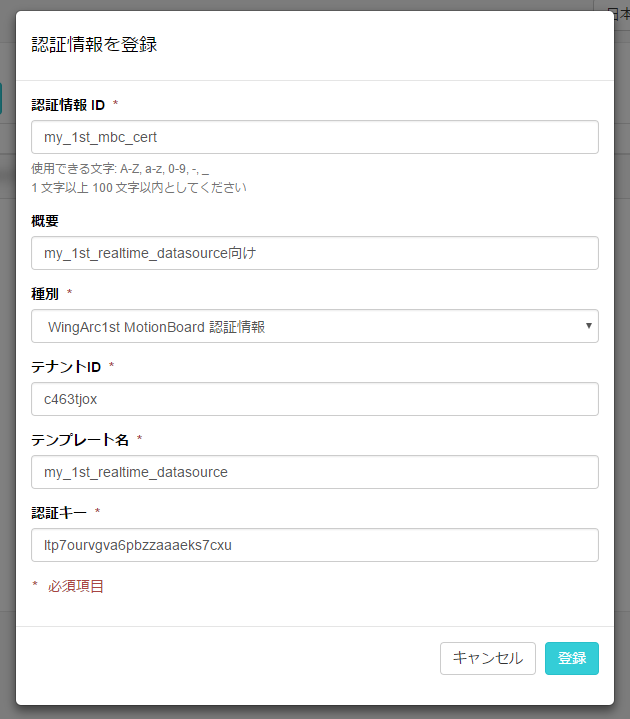
ダイアログは以下の通りにします
- 認証情報ID :
my_1st_mbc_cert - 概要 :
my_1st_realtime_datasource向け - 種別 : WingArc 1st MotionBoard 認証情報
- テナントID : 「試用開始のご案内」の中のテナントID
- 認証キー : MotionBoard Cloud / リアルタイム連携設定の認証キー

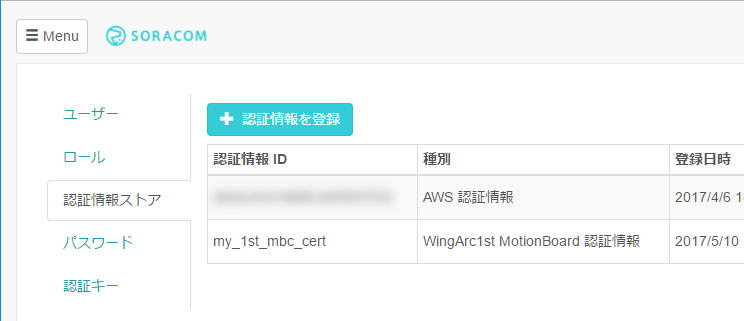
登録に成功すると、以下の通り一覧に表示されます

SORACOM コンソール / SORACOM Funnelの設定
認証情報ストアの準備ができたら、SORACOM Funnelの設定に入ります
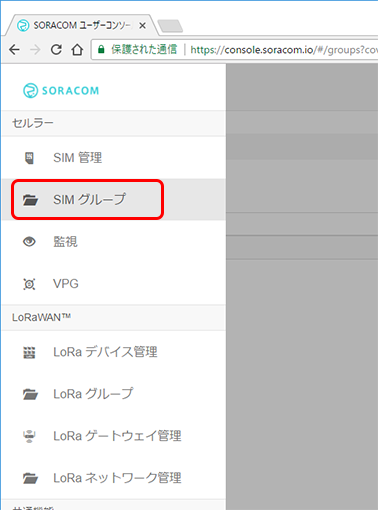
SORACOMコンソールのメニューから「SIMグループ」をクリック

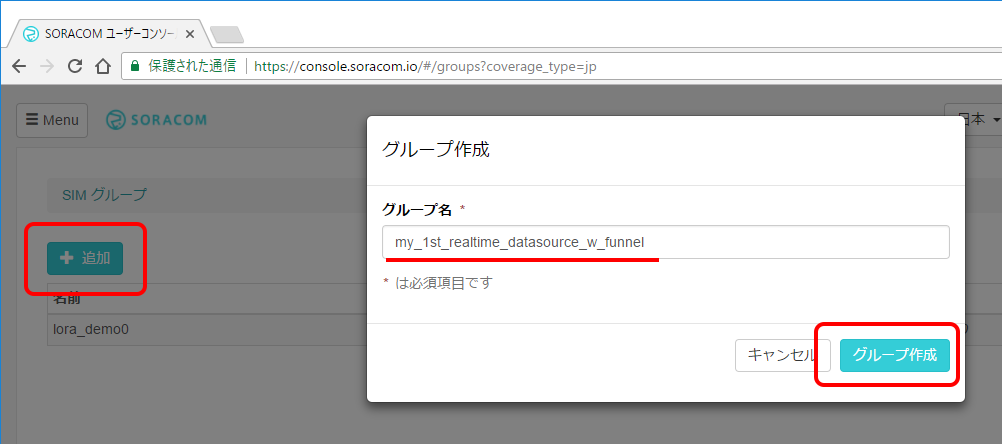
「追加」を押した後のダイアログは以下の通りにします
- グループ名 :
my_1st_realtime_datasource_w_funnel

次のページでは「SORACOM Funnel設定」をクリックして開いた後、下記の通りにします
- トグルスイッチ : ONにする
- 転送先サービス : WingArc 1st MotionBoard
- 転送先URL : (デフォルトのまま)
- 認証情報 : my_1st_mbc_cert
「保存」を押すと、このグループに所属するSIMはSORACOM Funnelが使えるようになります

青枠の中には、SORACOM Funnel のエンドポイントが表示されているので、アプリケーション開発時の参考にしてください
SORACOM コンソール / SORACOM Air SIMの所属グループ設定
SIMをSORACOM Funnelが使えるグループに所属させます
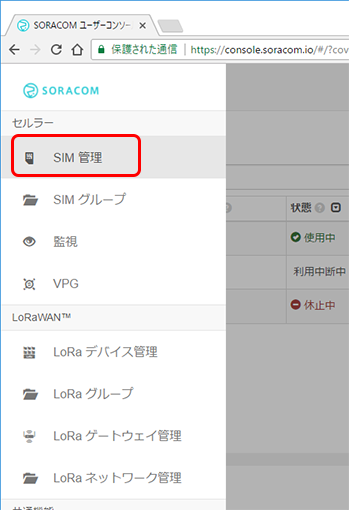
SORACOMコンソールのメニューから「SIM管理」をクリック

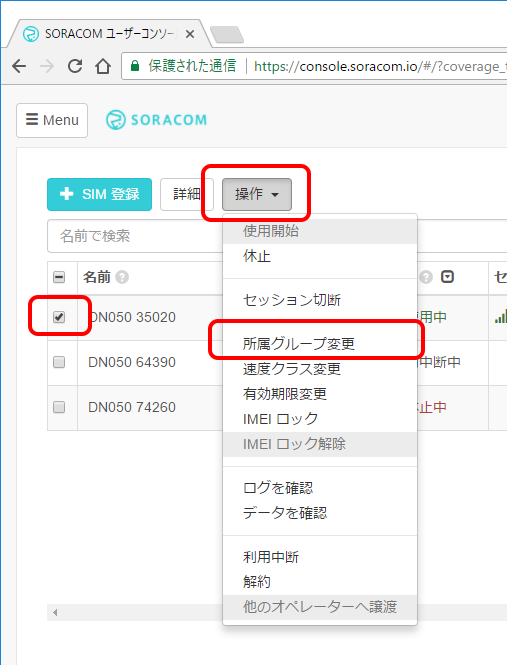
- 所属させたいSIMのチェックボックスをオン
- 「操作」から「所属グループ変更」をクリック

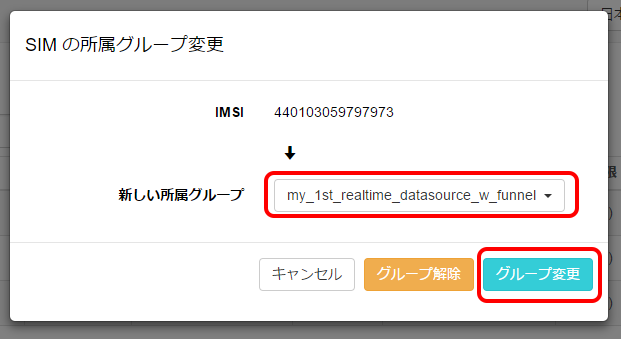
その後のダイアログで、新しい所属グループを my_1st_realtime_datasource_w_funnel にしたあと、「グループ変更」をクリック

所属グループ変更に成功すると、下記の通り当該のSIMにグループ名が表示されます

curlコマンドでデータを入れてみる
さぁお楽しみの試験です
今回は SORACOM Air SIMで通信できるようにしたRaspberry Piから、curlコマンドでデータ投入してみます
$ curl -v -X POST -H "Content-Type: application/json" --data-raw '{"val0":78}' http://funnel.soracom.io
--snipped--
< HTTP/1.1 204 No Content
--snipped--
$ curl -X POST -H "Content-Type: application/json" --data-raw '{"val0":92}' http://funnel.soracom.io
成功していれば、下記の通りグラフが表示されています!

トラブルシュート
- SORACOM コンソール
- 認証情報ストアを再度確認してください
- MotionBoard Cloud
- リアルタイム連携の設定を再度確認してください。特に WebAPI、永続化、このあたりがキモになります
curlコマンド-vオプションを付けて実行した際のHTTPレスポンスを確認ください。正常なら HTTP 204 No Content が返ります
まとめ
SORACOM Funnelのメリットを再度確認してみましょう
デバイスの処理負担・コード実装を減らすことができ、デバイスをシンプルに保つことができる
- HTTPSでなくHTTPで送ることができる
- 暗号化処理をデバイスで行う必要がなくなる
- 端末からSORACOMまではセルラー網でセキュアであるため、データの暗号化が不要だから
- 認証のためのコードを書かなくても良い。また、処理を実行する必要もなくデバイスの処理負担が減る。しかも、認証情報をデバイスに保管せずに済む
今回は curlコマンド だけでいきなりMotionBoard Cloudにデータが表示されています。まさにメリットが100%出せている構成ですので、是非ともお試しください!
あとがき
本稿執筆にあたり、MotionBoard Cloudの使い方を聞きまくってしまいましたが、快くお応えいただいたウィングアーク1stの方々、ありがとうございました!
ソラコム 松下
