こんにちは、CRE (Customer Reliability Engineer) の三國です。
ソラコムでは多くのお客様からお問い合わせを頂いておりますが、多くのお客様のナレッジとできるようなお問い合わせ・回答を不定期に紹介しております。SORACOM サービスのご利用にあたって気付きになれば幸いです。
なお内容についてはお客様より許可を頂いて掲載しております。また、FAQ サイトも随時更新していますのでご参照ください。
それでは第 4 回、早速まいりましょう!
質問 1.
どの SIM がいつ発注したものか、後から参照したいと思っています。発注単位で購入した SIM の情報を出力できますか?
回答 1.
はい、オーダー ID から発注した SIM の IMSI や MSISDN を参照できます。
API を提供していますので SORACOM CLI や API リファレンス (listOrderedSubscribers API) から呼び出してください。
SORACOM CLI でのコマンド例 :
soracom orders list-subscribers --order-id=[オーダー ID]
実行例 (一部情報はマスクしています) :
$ soracom orders list-subscribers --order-id=20190718xxxxxx_xxxxxxxx
{
"orderedSubscriberList": [
{
"iccid": "89811xxxxxxxxxxxxxx",
"imsi": "44010xxxxxxxxxx",
"msisdn": "020xxxxxxxx",
"serialNumber": "DNxxxxxxxxxxxxx"
}
]
}
オーダー ID はユーザーコンソールの発注画面から一覧を確認できます。

また、同様に API を提供していますので SORACOM CLI や API リファレンス (listOrders API) で確認してください。
実行例 (一部情報はマスクしています) :
$ soracom orders list
{
"orderList": [
{
"currency": "JPY",
"email": "xxxx@xxxx.com",
"orderDateTime": "202003xxxxxxxx",
"orderId": "202003xxxxxxxx_xxxxxxxx",
"orderItemList": [
{
...
質問 2.
Raspberry Pi より SORACOM Harvest Files へアップロードした画像を SORACOM Lagoon の Dynamic Image Panel へ表示しています。また同じ Raspberry Pi から GPIO とつなげたセンサーのデータを SORACOM Harvest Data へ送信しています。アップロードは以下のように行っています。
# ファイルのアップロード
filename=file.jpg
curl -X PUT --data-binary @${filename} -H 'content-type:image/jpeg' \
http://harvest-files.soracom.io/lagoon/${filename}
# センサーデータのアップロード
curl -X POST -d '{"temp":30,"humi":40}' http://harvest.soracom.io
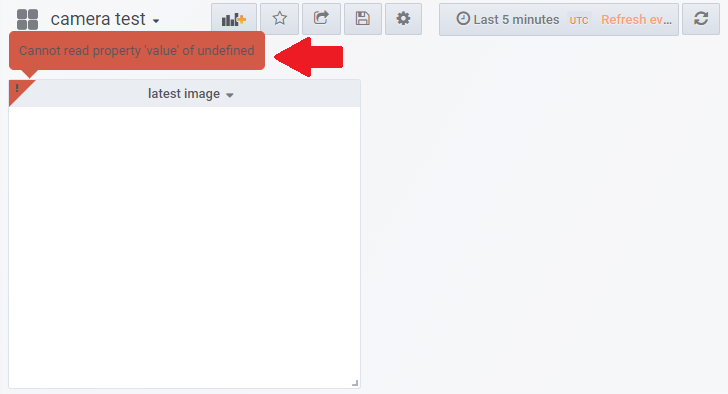
両方とも成功するのですが、ファイルのアップロード直後は問題なく SORACOM Lagoon にて表示されていた画像が、センサーデータのアップロード後はエラーが表示されるようになってしまいました。
どのように解決すればよいでしょうか?

回答 2.
当問題は SORACOM Harvest Files (以下 Harvest Files) を SORACOM Lagoon (以下 Lagoon) で可視化しつつ、同じ SIM で SORACOM Harvest Data (以下 Harvest Data) にその他のデータを格納したときに起きる既知の問題です。
以下に原因と回避策を紹介します。
原因
Harvest Files の Harvest Data 連携機能を利用すると、Harvest Files へのアップロード時に Harvest Data へ以下のような JSON が記録されます。
{ "url": "/v1/files/private/lagoon/file.jpg", "contentType": "image/jpeg" }
Lagoon の Dynamic Image Panel は Harvest Data の最新の記録を読み込んで表示できます。最新の記録に "url":"[Harvest File 上のパス]" があれば Harvest Files を読み込んで Lagoon へ表示します。
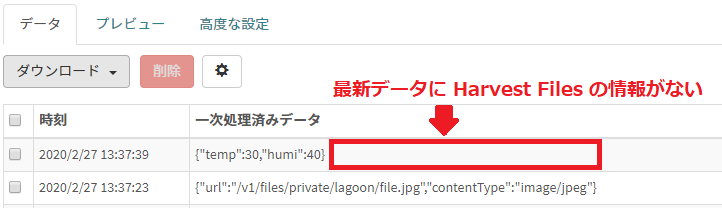
今回の場合は、Harvest Files のアップロード後に Harvest Data へ以下のような JSON が記録されます。
{ "temp": 30, "humi": 40 }
こちらには "url" の値がないため、Lagoon は最新の記録から Harvest Files のパスが読み込めず、表示できません。

既に表示がある Lagoon の場合はそちらの表示が画面に残ったままエラーを表示します。
回避策
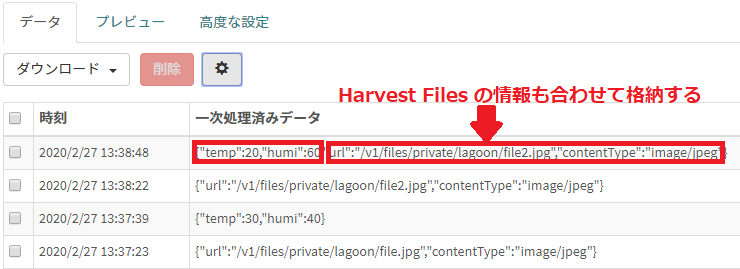
以下のように Harvest Data で送る JSON に "url":"[Harvest File 上のパス]" を付けて送ることで回避できます。
# ファイルのアップロード
filename=file.jpg
curl -X PUT --data-binary @${filename} -H 'content-type:image/jpeg' \
http://harvest-files.soracom.io/lagoon/${filename}
# センサーデータとファイルパスのアップロード
data='{"temp":20,"humi":60,"url":"/v1/files/private/lagoon/'${filename}'","contentType":"image/jpeg"}'
curl -X POST -d ${data} http://harvest.soracom.io

バックナンバーは asksoracom カテゴリで確認できます!
それでは、次回もお楽しみに!
