ごきげんよう、ソラコムでお客様のサポートを担当するCREの岡田(ニックネーム: hisaya)です。
CRE(カスタマーリライアビリティエンジニア)は、サポートへのご連絡にお応えしたり、SOARCOM各種サービスのドキュメント更新やサンプルスケッチの開発と掲載を行い、お客様に安心してサービスをご利用いただくための仕事をするエンジニアです。
(そのため、普段の癖で「お問い合わせいただき、ありがとうございます」と書きそうになりました。)
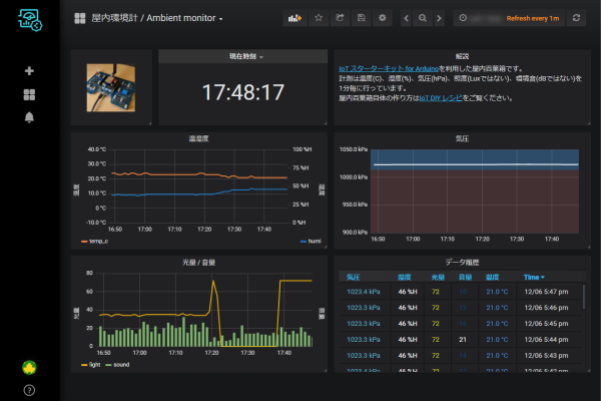
さて、IoTのデータ活用として可視化や通知がありますが、それらを実現するSORACOMサービスが「SORACOM Lagoon」(Lagoon)です。SORACOM内でIoTシステムが完結できるとあって、プロジェクトの初期段階から本番活用まで幅広くお使いいただいています。CREとしても、より多くのお客様にLagoonを活用いただきたいと思い、表現力を向上する方法をご紹介します。

SORACOM Lagoonは画像表示が可能
Lagoon はデータ収集・蓄積サービス「SORACOM Harvest」に保存したデータを表示できます。そのうち、ファイル保存機能である「SORACOM Harvest Files」(以下、Harvest Files)内に保存した画像ファイルをLagoonで表示する機能が Soracom Dynamic Image Panel(以下、Dynamic Image Panel) です。
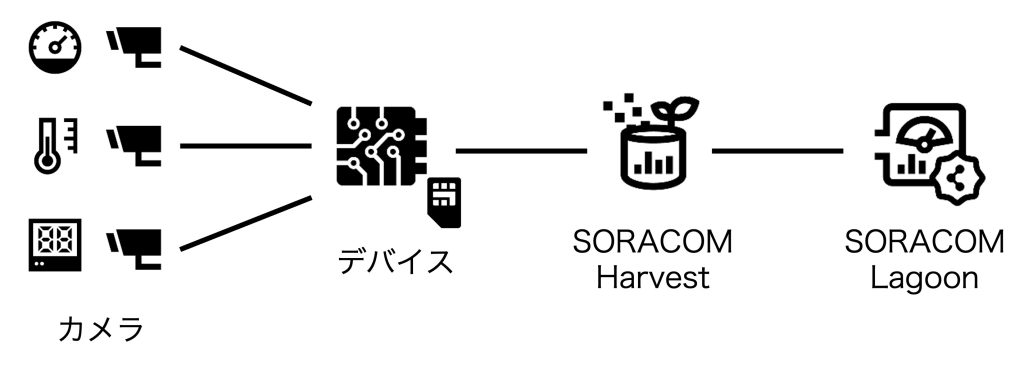
Dynamic Image Panelは、例えばRaspberry Pi(通称:ラズパイ) に接続したWebカメラの画像をLagoonで閲覧するといった遠隔監視に利用できます。ちなみに、SORACOMで販売している「IoT 体験キット 〜簡易監視カメラ〜」や、IoTを作りながら学べるSORACOM IoT レシピ「IoTで手軽な監視カメラシステム」は、まさにそのキットや手順書です。
さて上記のレシピでは、単一の Web カメラからの画像閲覧の手順を案内していますが、より高度な活用方法としては、複数の画像を一覧表示したいといった要望があります。一方でHarvest Filesに保存したファイルは、SIM単位でのデータとして管理されるため、複数のWebカメラを1つのデバイスで集約した場合、画像は「同一の機器から送信されたデータ」として取り扱われるため、一覧表示には工夫が必要です。
Harvest Filesへの保存方法(ファイルパス)と、Lagoonからの参照設定(Query)をうまく合わせることで画像の出し分けができ、複数の画像を一覧表示できるようになります。ここではその具体的な方法を紹介します。

複数画像を扱うユースケースの例
今回ご紹介する方法は以下のようなユースケースで役に立つかと思います。
- 複数のWebカメラを1台のデバイスに集約しつつも、Lagoonでは画像を一覧表示したい。
- Webカメラで撮影した全景から注目領域を切り出し、全景と共に同時表示したい。
- あらゆる場所から送信されてくる画像に対して、特定のフォルダやファイル名を持つものだけに絞り込んで一覧表示したい。
この記事では、1台のWebカメラでお試しいただける2番目のユースケースを行ってみます。具体的には、ラズパイに Web カメラ1台を接続し、LTE通信アダプタとしてSORACOM Onyx LTE USB ドングルを取り付けて、ラズパイにて「Webカメラによる全景」と「全景からの切り出し」という2つの画像を作り出し、Lagoon上で同時に表示する手順です。
なお、今回はLagoonの設定にフォーカスしているため、Raspberry Pi や USB ドングルのセットアップ、画像の撮影や切り出し方法などはこの記事で紹介する趣旨の範囲外とします。

手順のご紹介
SORACOM Harvest Files と SORACOM Harvest Data の連携
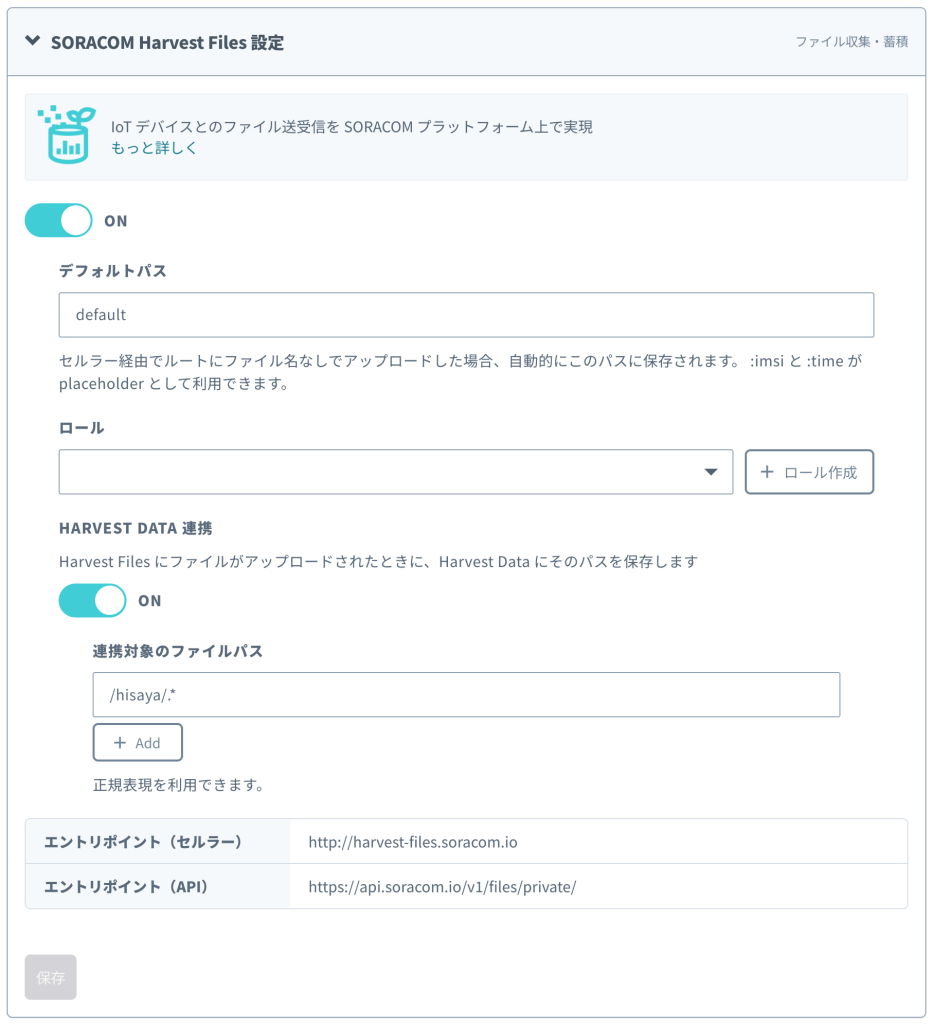
ユーザードキュメントを参考に、SORACOM Harvest Data の有効化と SORACOM Harvest Files に送信された特定のディレクトリのファイルを SORACOM Harvest Data に連携するように設定します。

画像の撮影と送信
Webカメラで撮影した全景画像を image.jpg、この画像から赤いタイマーの表示部分を ImageMagick(画像加工ソフトウェア)内の加工コマンド convert を利用して切り出した画像を crop.jpgとして保存します。
その後、切り出したそれぞれの JPEG 画像を SORACOM Harvest Files の特定のフォルダ(全景は /hisaya/normal/、切り出し画像は /hisaya/crop/)配下に保存されるように送信します。
#!/bin/bash
DATE="$(date +%s)"
echo "$0"
read LINE
if [ "$LINE" = "shooting!" ]; then
echo "Taking a Photo!"
fswebcam -r 640x360 -F 1 -S 20 --no-banner image.jpg
echo "Cropping image..."
convert image.jpg -crop 100x50+320+130 crop.jpg
echo "Sending images..."
curl -X PUT --data-binary @image.jpg -H "Content-type: image/jpeg" http://harvest-files.soracom.io/hisaya/normal/image-${DATE}.jpg
curl -X PUT --data-binary @crop.jpg -H "Content-type: image/jpeg" http://harvest-files.soracom.io/hisaya/crop/image-${DATE}.jpg
fi
echo "$0 END"
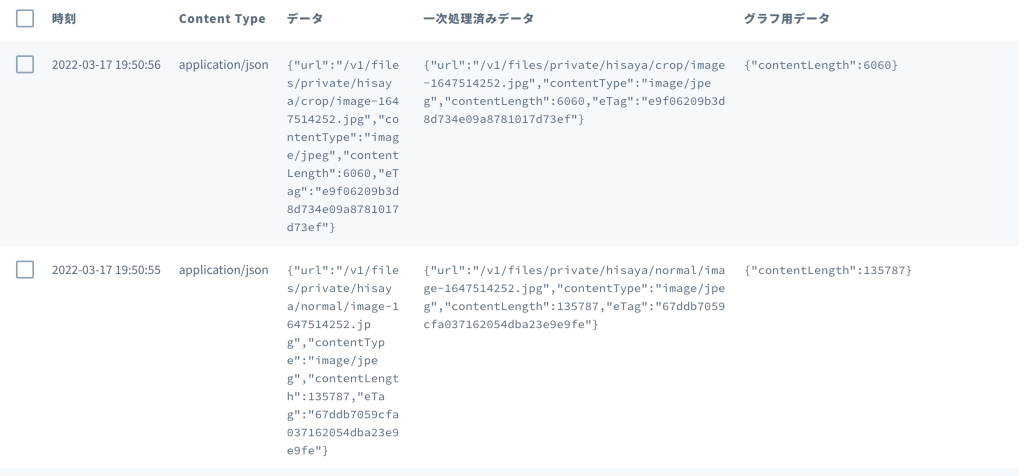
exit 0送信後、SORACOM Harvest Files のフォルダ配下にファイルが保存され、ファイル情報が SORACOM Harvest Data に記録されていることを確認します。

SORACOM Lagoon ダッシュボードの設定
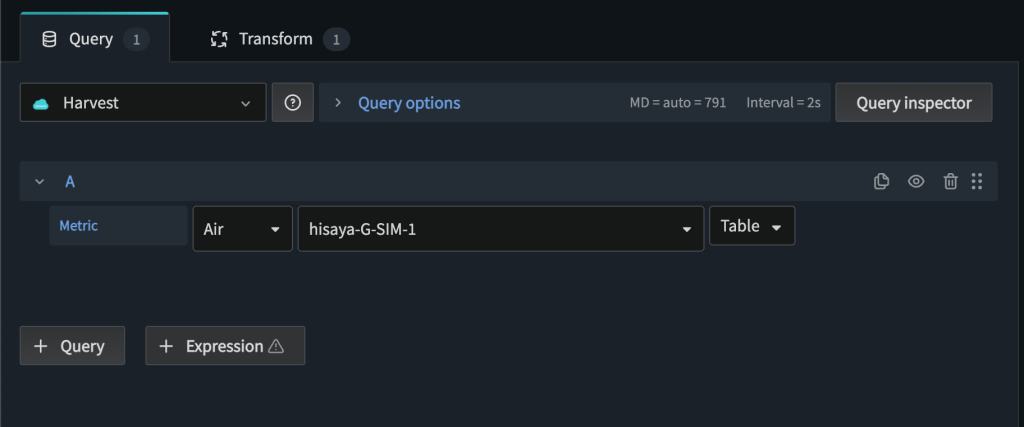
まずは SORACOM Lagoon の Dynamic Image Panel のユーザードキュメントを参考に、Query として可視化対象のデータを送信している SIM を選択します。

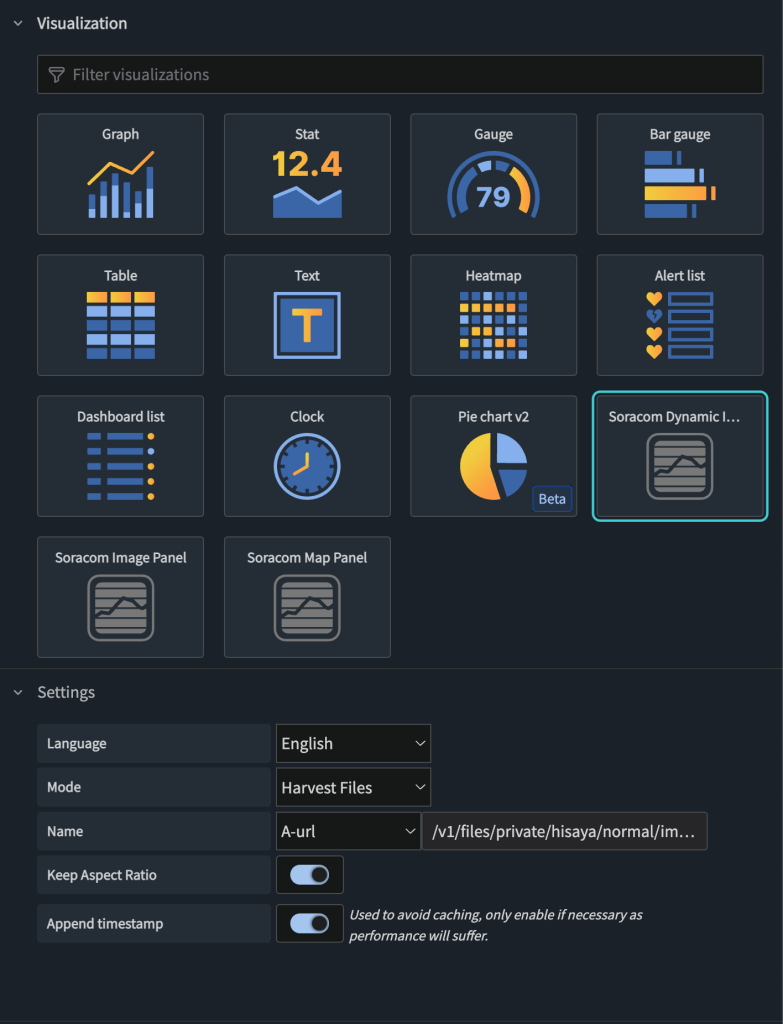
次に Dynamic Image Panel の設定として可視化対象の系列(A-url)を設定します。アスペクト比の固定やリクエスト時のタイムスタンプの付与はお好みで設定します。

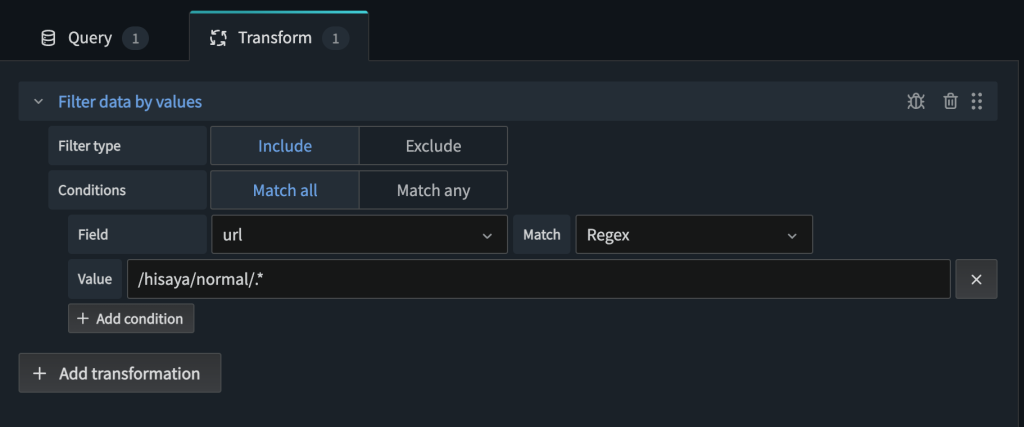
ここが今回のポイントとなりますが、Transformタブを開き、Filter data by valuesから以下のようにurlフィールドに対して特定のフォルダ(ここでは/hisaya/normal/)配下の画像を対象とする設定を行います。具体的には正規表現を利用してフィルタリングします。この設定によって Dynamic Image Panel の表示対象となる画像が、特定のフォルダ配下に限定できるわけです。
なお、今回はフォルダ配下をワイルドカードとしていますが、正規表現の書き方によってはフォルダを切らなくてもファイル名に含まれる特定のプレフィックスや、拡張子を持つ画像のみを表示対象とすることも考えられます。

設定が終わったら右上のApplyボタンをクリックし、ダッシュボードの設定を確定します。これで /hisaya/normal/に保存された画像のみを表示するDynamic Image Panelが出来上がりました。
同様の手順で/hisaya/crop/配下の画像が表示されるDynamic Image Panelを作成し、ダッシュボード上で並べることで要望が実現できます。
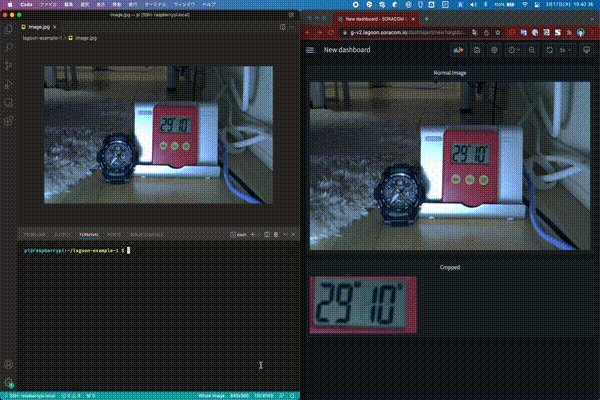
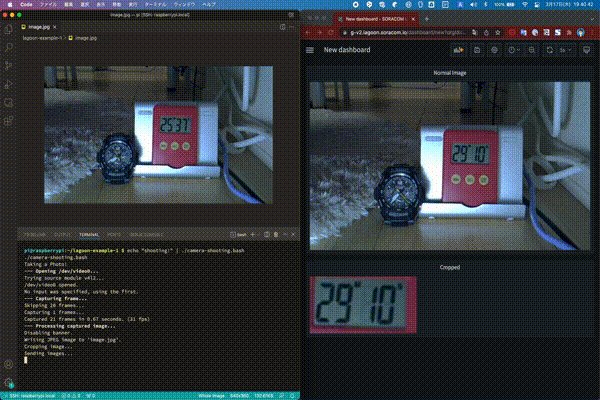
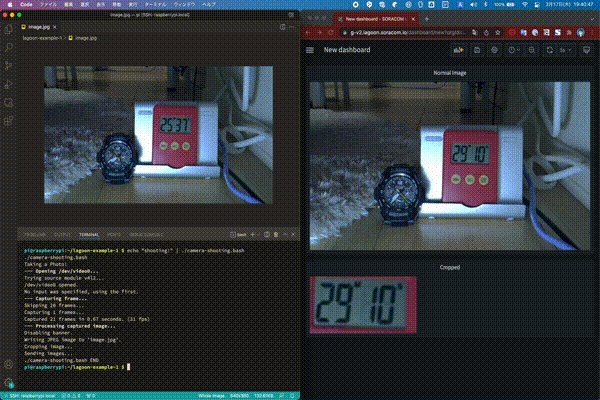
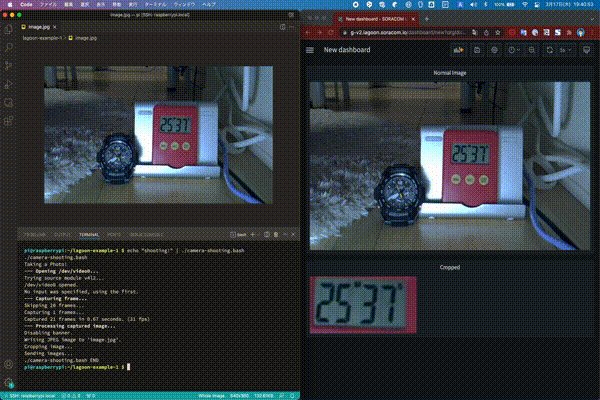
完成形
ダッシュボードが完成したらあらためて画像の撮影と送信を実施し、リフレッシュ後に撮影画像が反映されることを確認します。

おわりに
今回は単一のデバイスから送信された複数の画像を、 SORACOM Lagoon の Soracom Dynamic Image Panel で可視化する方法をご紹介しました。
お気付きの方もいらっしゃるかもしれませんが、この方法はユーザードキュメントの「同一の IoT SIM で任意のデータを Harvest Data に送信する場合」セクションで紹介されている、データ系列のフィルタリングを応用したものでした。この方法以外にも SORACOM Inventory を利用して仮想的なデバイスの一つとしてデータを送信する方法もありますが、今回の方法は比較的簡単に複数の画像表示を実現できる方法かと思いますので、参考になれば幸いです。
― ソラコム岡田 (hisaya)
