English version follows:
こんにちは、フロントエンドなどを担当しているエンジニアの清水です。
ソラコムユーザーの方ならお気づきかもしれませんが、最近ユーザーコンソールのデザインをアップデートしました。
このエントリではその経緯についてご紹介したいと思います。
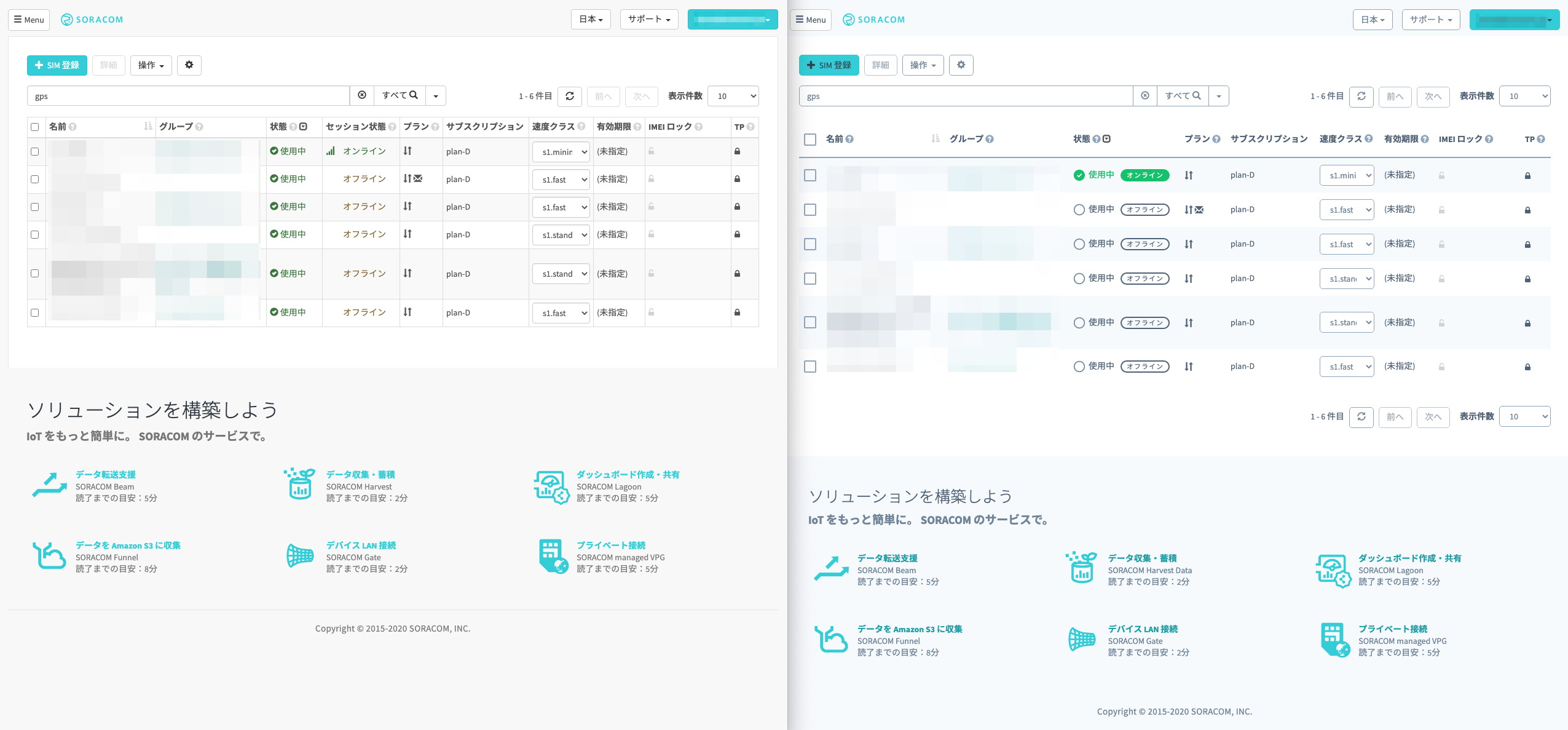
以下のスクリーンショットの左側が変更前で、右側が変更後です。

大きく2つの変更点がありますので、順番にご紹介します。
SIM の状態・セッション状態の表示方法を変更
SIM がご利用いただける状態は「使用中」というステータスになのですが、いままでこのステータスの表示に緑色のチェックマークを採用していました。
このアイコンは目を引くのですが、このステータスは明示的に変更しない限り変化せず、常に重要なステータスではありません。
一方、SIM を使用しているときにより重要なのは SIM がオンラインかどうかではないでしょうか。
「セッション状態」という項目が SIM がオンラインかどうかを表示している項目です。今回の変更では、セッション状態を目立たせるという意図があります。
また、「セッション状態」の表示方法にも改善点がありました。
SIM がオンラインかどうかを示すアイコンとして、私達が携帯電話で慣れ親しんでいるアンテナのアイコンを採用するのは自然なことだと考えていました。
しかし、お客様から「このアイコンが電波状態を表現していないので紛らわしい」というフィードバックをいただくことがありました。

先程、お客様は「SIM がオンラインかどうか」を重視しているという話をしましたが、SIM の電波状態についても大きな関心を持っていました。当然ですね。
現在、ユーザーコンソールでは端末の電波強度を表示する機能はないのですが、このアイコンが「電波が強い」ということを暗示することで誤解を生んでいました。
「オフラインであること」の表示についても議論がありました。当初私はオフラインは何らかの異常状態である可能性が高いから、警告色を使ったほうがよいのではというアイデアを持っていました。
プロトタイプを見て、社内から別の意見が出されました。「データ送信するときだけオンラインになって通信を行い、オフラインに戻る」という挙動をするデバイスへの考慮が必要という意見でした。これらは、オフラインであることが正常状態であり、警告色で表示されるのは違和感があるというものです。
多角的な視点を持った考慮がデザインには必要なのだと痛感させられる、非常に良いやりとりでした。
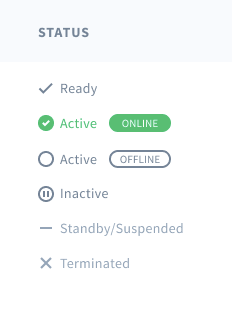
このような意見もふくめて、いろいろなパターンのデザインプロトタイピングの結果、SIM の状態とセッション状態をまとめて一つの「状態」を表示する形に変更することにしました。
あわせて、「休止中」など、すべての状態にアイコンを割り当てました。

テーブルやボタンのデザイン、ユーザーコンソール全体の色使いを変更
ソラコムのサービス拡大に伴って、ユーザーコンソールだけでなく、SORACOM Mosaic 用のコンソールや IoT ストアなどフロントエンドチームが手掛けるプロダクトが増えてきました。
ここで問題になるのが、それぞれのデザインをどうするかという点です。
ユーザーコンソールでは長らく Twitter Bootstrap のお世話になっているのですが、よりソラコムらしいデザインテーマを適用したいという気持ちがありました。
そこで、多くの企業で採用されている「デザインシステム」をソラコムでも開発することにしました。
Soracom Design System (SDS) というストレートな名称で呼んでいるこの仕組みですが、最近リリースされた Github Packages で npm パッケージとして配布する形を採用しています。
これにより、各プロダクトで開発されたデザインコンポーネントを簡単に横展開することが可能になりました。リファレンスサイトは AWS Amplify を使って CI/CD サイクルに組み込まれています。

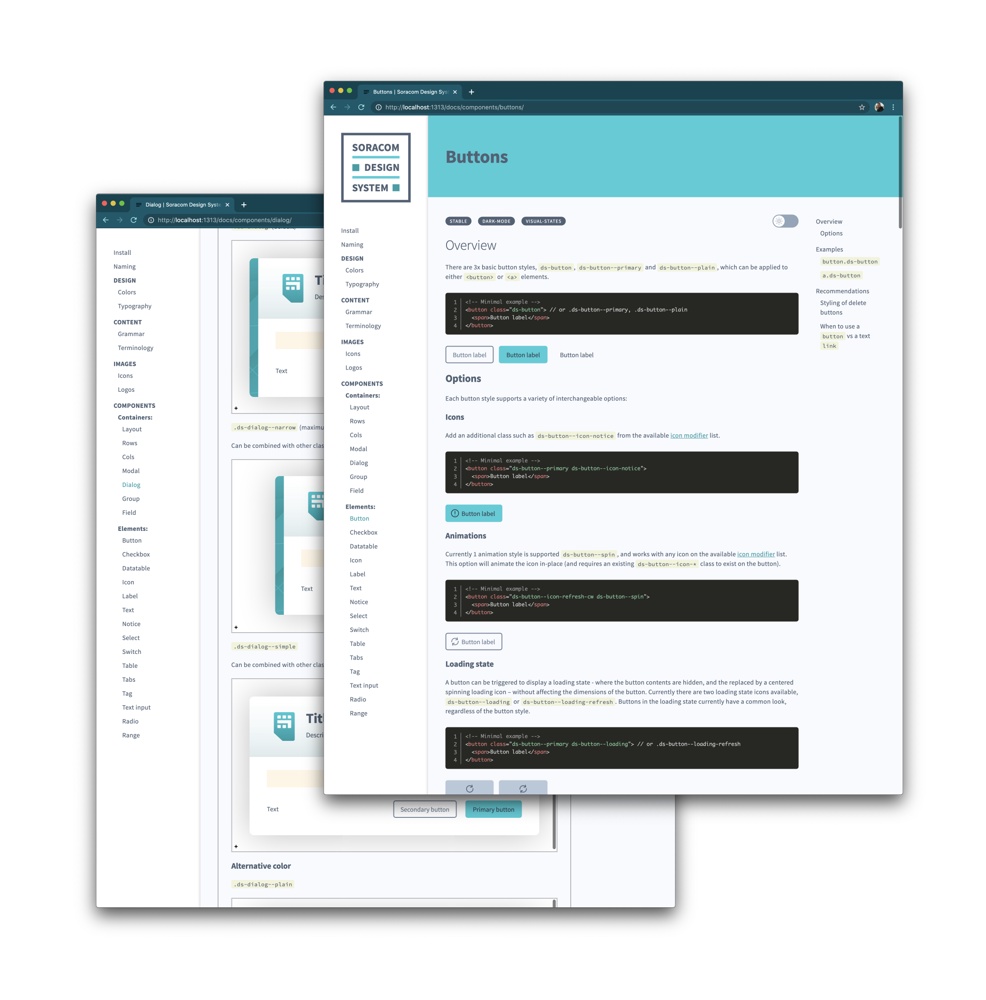
SDS リファレンスサイト
ユーザーコンソールから Twitter Bootstrap を完全に取り除くのは時間がかかりそうだったため、一旦 Twitter Bootstrap のカスタムテーマを適用して一部カスタマイズすることで対応しています。
最後に
このように、ソラコムのフロントエンドも改善を続けています。
改善のアイデアが山のようにありますので、ひとつずつ進めていければと思っています。
なお、このデザイン変更は昨年からソラコムにジョインしているオーストラリア在住の UX デザイナー Adrian によるものです。
彼による解説を以下に載せましたので、あわせて読んでいただければ幸いです。
yuta
User console update – introducing the Soracom Design System
User console update – introducing the Soracom Design System
For most customers the Soracom User Console is one of the first points of interaction with the Soracom platform and services.
You may have noticed recently there have been some visual updates to the Soracom User Console. These updates are the very first steps in a company wide migration to a unified, consistent visual design language and user experience, based on the Soracom Design System.
With the ongoing expansion of new services and features, and the continual refinement and improvement to the functionality of the user console, it became apparent that we needed to focus on streamlining and improving the overall user experience (UX) for our customers and creating a visually compelling interface that is a joy to use.
The Soracom Design System (SDS for short) started development around 8 months ago and is being built and expanded to eventually support all of Soracom’s user interfaces. Right now you can see the SDS in use on the new IoT Store checkout process on our website; the S+ Camera user console; and most recently starting to be implemented in the Soracom User Console.

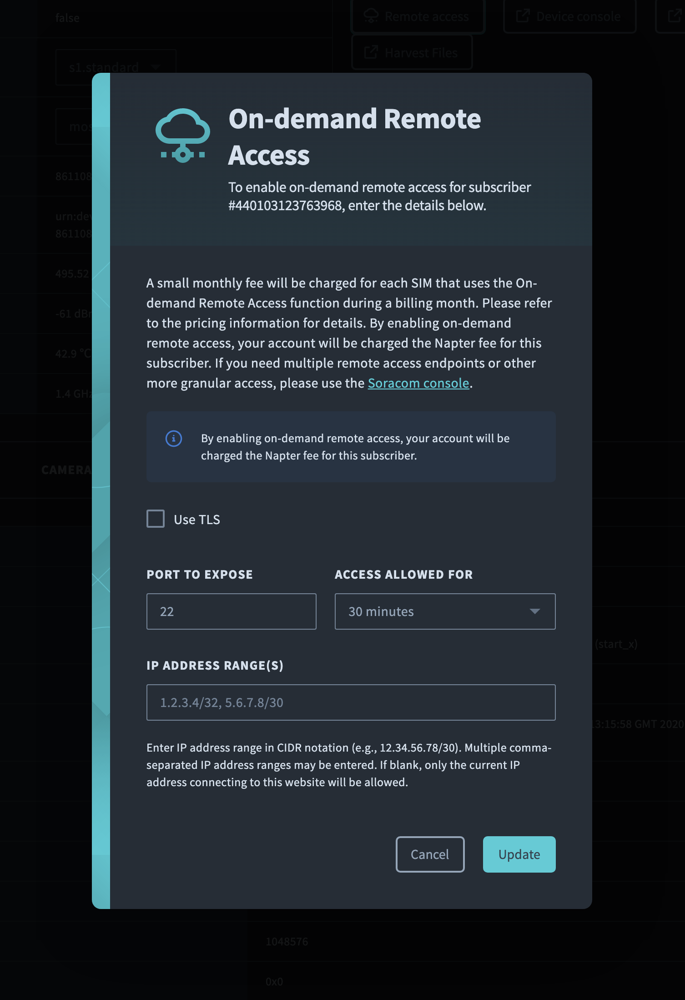
Dialog from S+ Camera user console using the SDS
So what actually is a design system?
A design system is essentially a set of rules and definitions describing each and every element of the user-interface. It defines visually how each element should look and operate, and more importantly provides concrete examples of each component and all the code required to achieve the exact requirements.
When developing a user interface there are literally hundreds of tiny design and interface decisions that go on behind the scenes on even the smallest of updates – the Soracom Design System allows our developers to consistently achieve the same results, reduce development time by being able to use pre-styled components and increase consistency by having a single authoritative design reference.

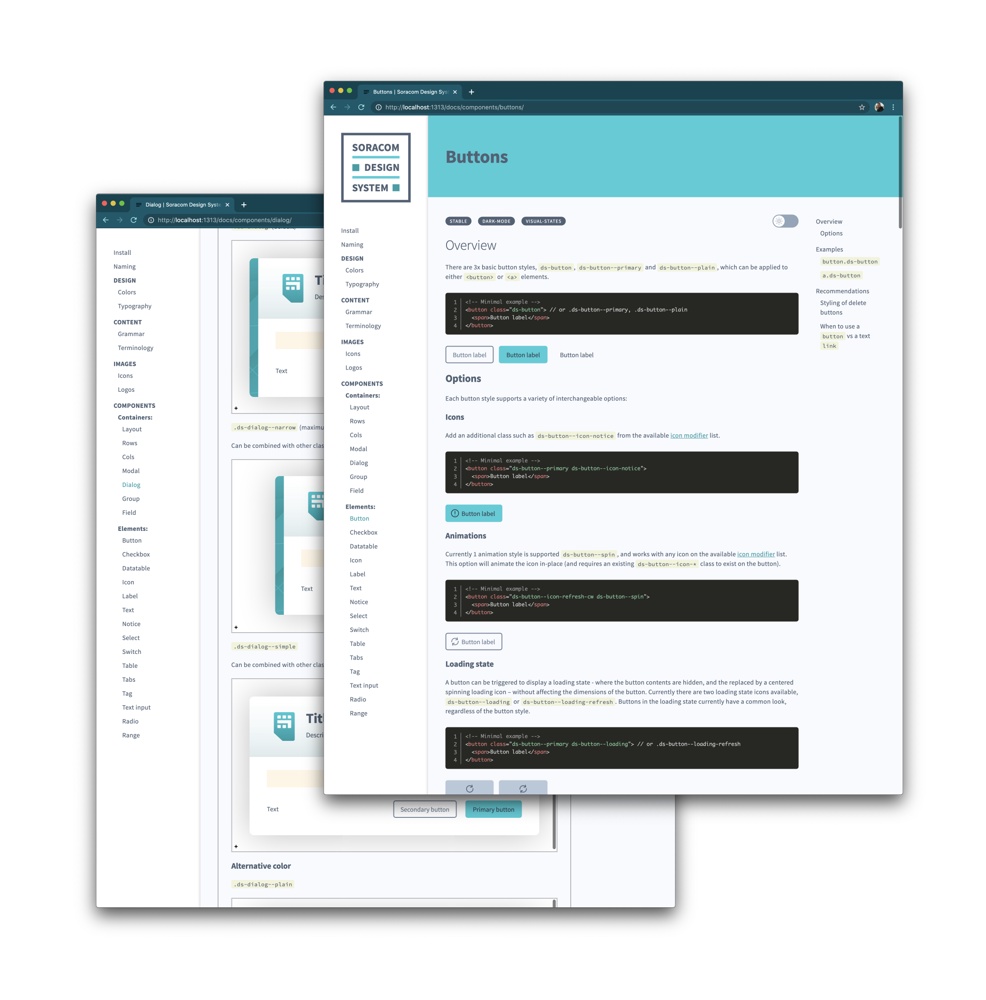
Examples of the SDS documentation for buttons and dialogs available to our developers
The Soracom Design System consists of three main parts – the SDS framework; SDS documentation website; and SDS Figma library.
The SDS framework is published as a private library which our internal teams can include as part of their software development process, it’s platform agnostic – so regardless of the particular framework being used to develop, we can provide a consistent design language.
The SDS documentation site not only serves as a single point of reference to the available components and their options, but provides tests and interactive examples of the SDS components in use.
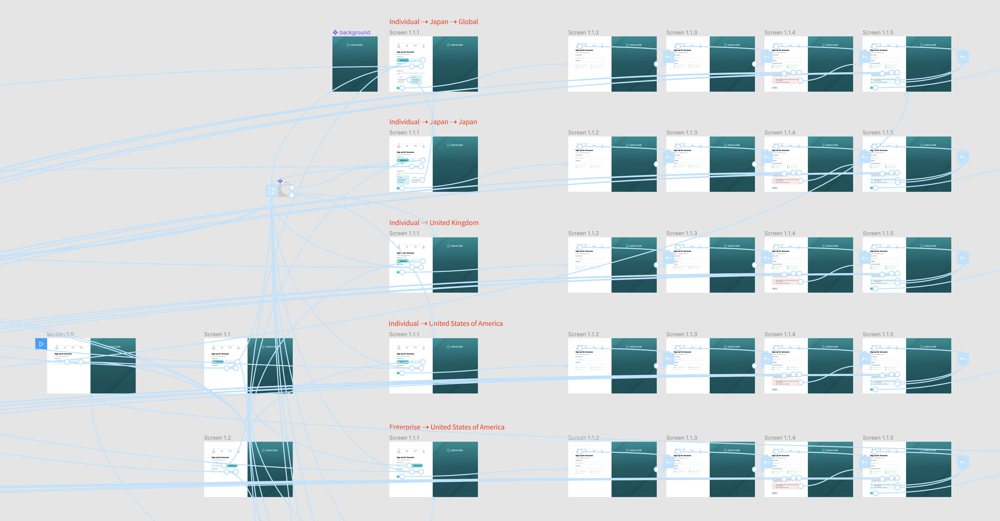
And finally, the SDS Figma library provides a UI Library in Figma allowing any of our developers to rapidly mock-up, share and prototype new interactions and features which visually match the SDS framework.

Soracom use a version of SDS implmented in Figma to mockup and prototype new user interface designs
We’ll keep you updated as we continue to roll out SDS – but for now, we’re working hard to bring a more functional, beautiful and consistent experience across all the various Soracom user interfaces in the near future.
Adrian
