こんにちは、ソラコムのテクノロジー・エバンジェリスト 松下(ニックネーム: Max)です。
エバンジェリストはセミナーや執筆を通じて、IoTの活用方法や最新事例を多くの人に知っていただく役割を担っており、資料作りでスクリーンショットを利用したり、セミナーでライブデモを行うことが多くあります。
ここでは、Webブラウザの「CSS3のフィルタ関数」を利用して、Webページ上の情報を動的に隠す(マスキング)する方法を解説します。IoTやSORACOMの話からは少し外れていますが、私(Max)がエバンジェリストとしての活動の際に得たことを「MaxのTips」として紹介し、皆さんにも役立てていただければと思います。
この方法を使うと、Webページを表示した時点で情報がマスキングされるため、スクリーンショット取得後の編集が不要になるだけでなく、ライブデモや動画撮影も安心して行うことができます。
例えば、以下のようにMSISDN(電話番号)や IP アドレスといった、隠しておきたい情報をWebブラウザ上で直接隠すことができるわけです。

スクリーンショットは便利!でも情報を隠すのが手間なのが難点
ユーザーマニュアルや等のスライド作りの際に、パソコンの画面をそのまま画像にする「スクリーンショット(スクショとも言いますね)」を利用することがあります。文字よりも多くの事を伝えることができ、Windowsなら「Shift + Win + S」、macOSなら「Shift + Cmd + 3(もしくは4)」で簡単に取得できることから、私も登壇や資料作成で多用しています。
スクリーンショットで少し面倒なのが個人情報や認証キーといった隠したい情報が含まれている場合です。一般的には画像編集ソフトを使い、モザイクや “ぼかし” といったマスキング(隠すための編集)を行ってから資料に取り込むことになりますが、スクリーンショット数が増えてくると手間もかかりますし、隠し忘れが出てくる可能性もあります。
動的マスキングの仕組みについて
今回紹介しているTipsは、Google Chrome等の最新Webブラウザが持つ「CSS3」の機能を利用しています。
CSS(カスケーディング スタイルシート)とは、HTML(Webページ)の文字や色といった装飾や、レイアウトを整えるために開発された言語です。CSSのレベル3(CSS3)には “ぼかし” や色変化が設定できる「フィルタ」が追加されました。すなわち「隠したい情報に、ぼかす装飾を適用する」というのが今回のポイントです。
CSSの定義はサーバー側に保存されている “.css” という拡張子のファイル内に書かれており、必要に応じてサーバー側から配信されるため、ユーザー側(表示側)で何か追加することはできません。
今回はStylusという「ユーザーCSSを適用できる機能拡張」を利用して、サーバーから配信されるCSSとは別に独自のCSS(ユーザーCSS)をWebブラウザ上で上書き適用することで、ユーザー側でWebページ上の好きな場所をフィルタでぼかします。
実際にやってみる:Stylusのインストールと、SORACOMユーザーコンソール用ユーザーCSS
ここでは、SORACOMユーザーコンソールに適用するユーザーCSSの導入を解説します。他のサイトへの適用方法は後述しますが、必要なソフトウェアのインストールはここで解説しますので、ご一読ください。
StylusはGoogle ChromeとFirefoxをサポートしていますが、Chromeのみ確認済みです。
Google Chromeと同じ技術で作られているMicrosoft Edge (Chromium)でもChromeと同じ手順で動作します。
StylusとSORACOMユーザーコンソール向けユーザーCSSのインストール
- ChromeでStylusのchrome ウェブストアページを開き、インストールします。
- ChromeでSORACOMユーザーコンソール向けユーザーCSSをクリックした後、左側の「インストール」をクリックします。
以上で、StylusとSORACOMユーザーコンソール向けユーザーCSSがそれぞれインストールできました。
確認をする
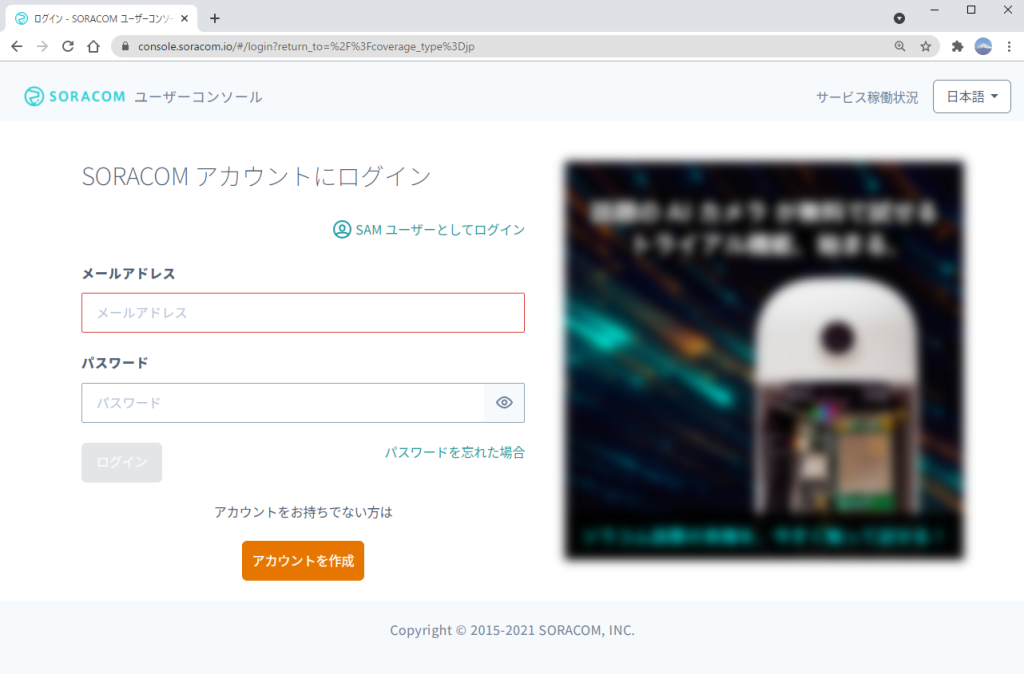
SORACOMユーザーコンソールを開きます。この時、右側のバナーがぼけていたら成功です。
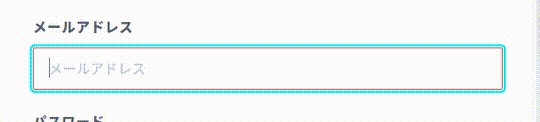
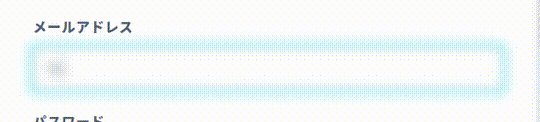
時期によってはバナー自体が存在しない場合もあります。その場合は「メールアドレス」に何か入力してみてください。入力した瞬間に内容がぼけます。

ユーザーCSSのON/OFF
普段利用する場合はユーザーCSSをOFFにしておくことで、すべての情報が表示されます。
機能拡張アイコンからStylusをクリックし、一覧の中から “SORACOM UserConsole for DEMO” のチェックを外せばOFFとなります。同様にチェックをつければユーザーCSSが適用されます。ON/OFFに伴うWebブラウザの再起動は不要です。
ユーザーCSSのアップデート
SORACOMユーザーコンソール用のユーザーCSSは、Webページの更新や新しいサービス・機能への追従をするため更新されています。そのため、定期的な確認と更新が必要です。
とはいっても、Stylusには自動更新機能があり、デフォルトの間隔は24時間で更新されるため、あまり意識する必要はありません。この期間は変更可能であり、また手動で即時更新もできます。詳しくはStylusのマニュアルをご覧ください。
他のサイトでも動的マスキングをする
SORACOMユーザーコンソールだけでなく、他のサイトでも動的マスキングをする方法です。ここからは以下について理解している前提で進めます。
- Stylusの導入 (前述の “Stylusのインストールと、SORACOMユーザーコンソール用ユーザーCSS” をご覧ください)
- CSSのselectorの指定方法
- ChromeのデベロッパーツールにおけるElementタブの操作
- 正規表現の書式
SORACOMユーザーコンソール以外にもAWSマネジメントコンソール用の定義があります。内容は少しですが、ユーザーCSSのサンプルとしてご活用ください。
利用方法はStylusをインストールした後にここをクリックしてインストールしてください。
Stylusにおける独自のユーザーCSSの適用範囲
ユーザーCSSの適用は「ページ」単位です。ページはStylusのメニューから指定できます。

指定できる範囲は以下の通りです。
- ドメイン (例: soracom.com) / 完全一致もしくは先頭一致
- FQDN (例: blog.soracom.com) / 完全一致もしくは先頭一致
- URL (例: blog.soracom.com/ANY/PATH) / 完全一致もしくは先頭一致
- 正規表現
ページを指定したら、その中にCSSを書きます。書式自体はCSSそのものです。ぼかしはblur関数となります。
以下のように記述すれば <div id="user-id">XXXXXX</div> というHTMLのXXXXXXをぼかすことができます。blur関数の引数で指定している 5px は目安です。数字を増減させて適切なぼかし量を見つけてください。
/* HTML の例 */
<div id="user-id">XXXXXX</div>
/* Stylus に指定する CSS の例 */
#user-id { filter: blur(5px); }
/* => "XXXXXX" の部分がボカされる */
一番のポイントはCSSのselector(前述の例なら #user-id の部分)の取得になるでしょう。ここはWebブラウザのデベロッパーツールのElement内のCopy selector機能を使うと手早く入手できます。
CSSのselectorをうまく利用すれば、例えばテーブルの2列目だけにblurを適用するといったことも可能です。CSS selectorのテクニックはチートシートもご覧ください。
CSS selectorとは別に、マスキングで利用できそうなテクニックを3つ紹介します。
テクニック 1: テキストエリアの入力時だけblurを適用
例えばメールアドレスの入力欄のような、入力前のプレースホルダは見せておきつつ、入力が開始されたらぼかしたい用途に使えます。

条件はplaceholder属性が指定されている<input>タグである必要があります。指定の方法は以下の通りです
/* HTML の例 */
<input id="input-element" placeholder="メールアドレス">
/* Stylus に指定する CSS の例 */
#input-element:not(:placeholder-shown){filter:blur(5px);}
このテクニックのポイントは、not(:placeholder-shown)です。
placeholder属性を持っているinputタグ(=テキストボックス)に、何かしらの文字が入力されると「プレースホルダが表示されなくなった状態」、すなわち not(:placeholder-shown) が真になります。そこで反応するCSSを指定すれば、適用されるわけです。
テクニック 2: blurではなく、別の文字列を表示
例えば「サンプル的な文字列を見せたい」といった時に使えるテクニックです。
条件は通常のテキストで、かつ置き換えたい対象が<div>や<span>などで指定できるように囲まれていることになります。また、<input>タグには適用できません。
指定の方法は以下の通りです。2つのCSSで実現します。
/* HTML の例 */
<span id="text-element">元のテキスト</span>
/* Stylus に指定する CSS の例 */
#text-element {font-size:0;}
#text-element:before {content:"サンプル文字列"; font-size:1.5rem}
/* => "元のテキスト" の位置に "サンプル文字列" が表示される */
このテクニックは、本物の文字列を font-size:0 で見えなくしてしまい、そしてエレメントの直前(before)に content で文字列を入れてしまうという方法です。同時にフォントサイズも指定します。
テクニック 3: SVGなら個別にマスキング可能
画像フォーマットでSVGが使われている場合は、CSS selectorでSVG内の一部を指定できます。例えばグラフの値をぼかしたり、一部を display:none で消してしまうことが可能です。
SVG内へのCSS selectorは、やはりデベロッパーツールのCopy selectorで探し出すことができます。
利用に関する注意点
より完璧なマスキングには、画像処理を行いましょう
ぼかし量によっては情報が復元できる可能性があります。より完璧にマスキングを行いたい場合は、画像処理ソフト等を使ってマスキングを行うことをお勧めします。
ロードの遅延に伴うマスキング漏れ
ユーザーCSSは、サーバーから配信されてきたHTMLとCSSを全て読み込んで適用してから、一番最後に適用となります。そのため、読み込みに時間がかかるような大きいHTMLを扱う場合は、ユーザーCSSによるマスキングが間に合わず、一時的に情報が表示される場合があります。
スクリーンショット目的でマスキングをしている場合は問題になりませんが、例えばライブデモの録画においては、後から見返される可能性があることを留意しておきましょう。
サイトのHTML構造変更に伴うselectorの継続的なアップデート
CSS selectorを使ってぼかし先を指定していることから、HTML構造が変わったら適用できなくなります。そのため、継続的なアップデートが必要となります。ユーザーCSSの配布に関しては、後述する “ユーザーCSSのオンライン配布” が便利です。
ユーザーCSSのオンライン配布
StylusはオンラインでユーザーCSSの配布ができる仕組みを持っています。これを使うことで、チームやお客様への配布の手間を軽減できます。
準備のポイントは3つです。
.user.cssという拡張子を持ったファイルを準備する.user.css内に==UserStyle==というヘッダを書く.user.cssを配信できるWebサーバーを準備する
.user.cssファイルの内容は、SORACOMユーザーコンソール用ユーザーCSSのソースを参考にしてください。Webサーバーについては、GitHubで管理すればRawアドレスでユーザーCSSの直接配布も可能なので便利です。詳細な仕様は https://github.com/openstyles/stylus/wiki/Usercss をご覧ください。
配布のポイント
@versionを更新すると、Stylusが更新を検知してアップデートしてくれます。そのため@versionの更新は忘れないようにしましょう。
おわりに
このテクニックは3年前からやっていたのですが、近年ライブデモの機会が多くなり、視聴者の方から「どうやってやってるの?」「事前収録して編集してるの?」というお問い合わせをいただくことが増えたため、せっかくの機会なのでまとめました。
似たような目的で、Microsoft Azureにはazure-maskという機能拡張があるようです。実装はCSS3のblurですね。こういうのを見ると、例えば .masking といったCSSクラスをサイト側で実装してくれると便利になるのになと思います。
これからもアップデートに追従していくため、SORACOMユーザーコンソール用ユーザーCSSやAWSマネジメントコンソール用ユーザーCSSはプルリクエストをお待ちしております。みんなでアップデートいただけるとありがたいです!
ライブデモのみならず、スクリーンショットの編集の手間がなくなるだけでも便利だと思いますので、ぜひ活用してみてください。
― ソラコム “Max” 松下享平 / Twitterやってます(@ma2shita)
