こんにちは、ソラコムでインターンシップをしている福永です。
SORACOM Harvest グラフに最近追加された機能をご紹介します!
Air SIM 搭載機器からのデータを簡単に収集・蓄積、そしてユーザーコンソール上で可視化できる SORACOM Harvest 機能は多くの方々にご利用頂いているサービスの一つです。中でも「データ収集」画面では簡単な操作でデータをすぐ可視化できるのですが、シンプルな分細かなカスタマイズをすることはできませんでした。
多くのお客様からも「グラフをカスタマイズしたい」というご要望を頂いており、Harvest グラフをもっと便利に利用して頂きたく、カスタマイズ機能をいくつか追加致しました。より便利になったHarvest グラフの機能をぜひ試して頂きたく思いますので、本記事で紹介してまいります!
グラフの種類を追加
従来はグラフの種類として折れ線グラフしかありませんでしたが、新しく2種類のグラフを追加しました!
- 集合棒グラフ
- 積み上げ棒グラフ
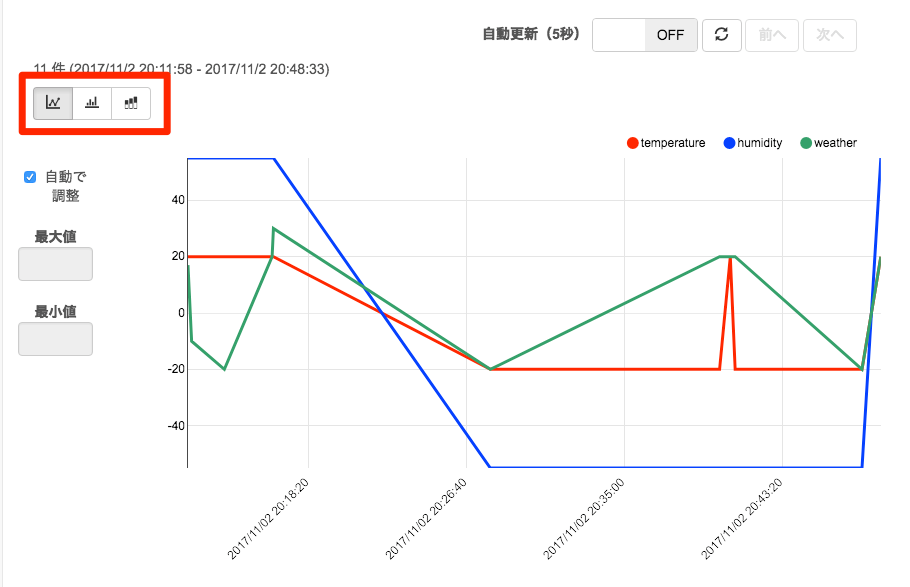
データ件数のすぐ下に切り替えボタンがあります。左のボタンから順に折れ線、集合棒、積み上げ棒グラフとなっています。
- 折れ線グラフの例

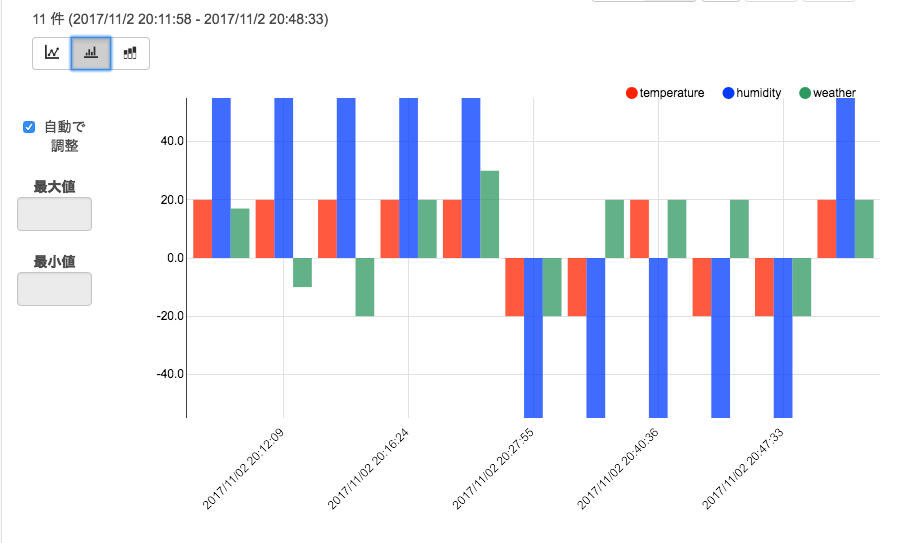
- 集合棒グラフの例

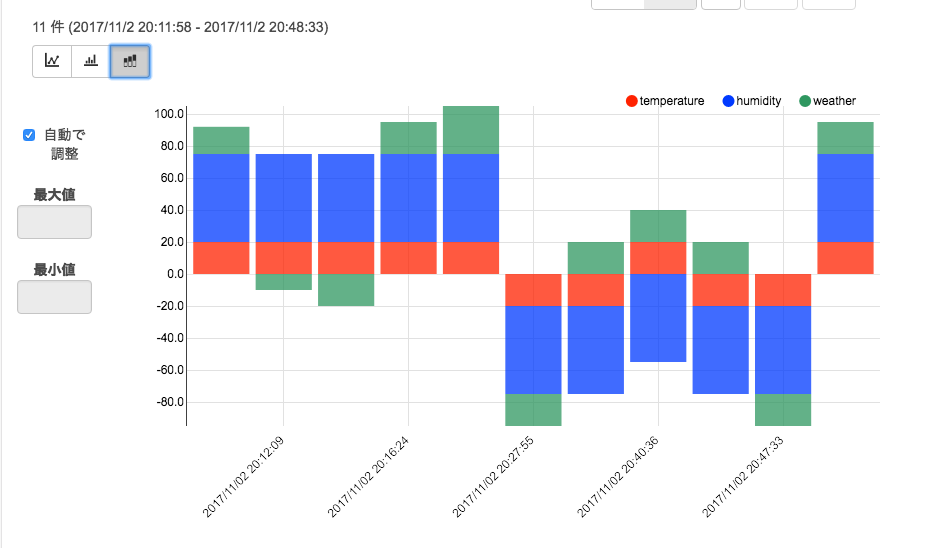
- 積み上げ棒グラフの例

グラフの種類はリソース毎にブラウザ内に保存されますので、ぜひデータ内容に適した種類をお選び下さい!
グラフの最大値・最小値を調整可能に
従来はグラフの縦軸はデータから自動で決められており、ユーザーは変更することができませんでしたが、縦軸の最大値・最小値ともにお好きな値に変更できるようになりました!
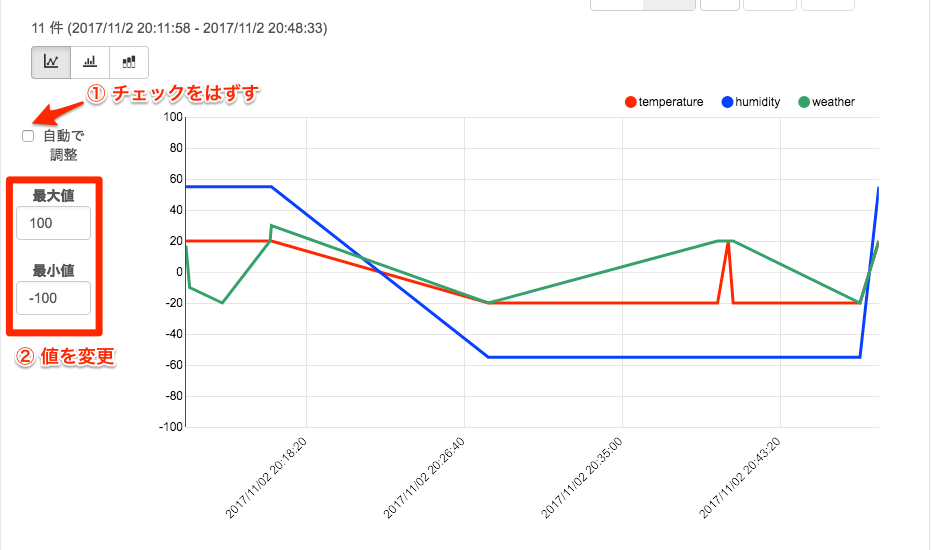
デフォルトでは従来通り自動で決定された値となっていますが、グラフ左にある「自動で調整」のチェックをはずすと、その下の最大値・最小値の欄に値を入力できるようになります。従来通り自動で決定されるよう戻されたい場合は、もう一度チェックを入れることで自動で調整されるようになります。

そしてこちらも、手動で設定した最大値・最小値はリソース毎にブラウザ内に保存されます!
データの表示・非表示状態を記憶
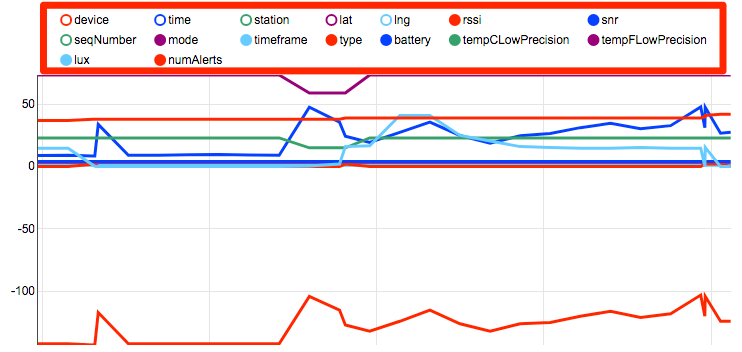
Sigfox デバイスから送信されるデータには、グラフ表示に適さないデータも一部あります(例えば、デバイスIDや基地局情報等がそうです)。そのようなデータは、下の画像のように凡例をクリックすることで非表示にできますが、従来はこの表示・非表示の状態は保存されず、Harvest グラフを表示する度に設定し直す必要がありました。

そこで、これらのデータの表示・非表示状態をリソース毎にブラウザ内に保存するようにし、毎回設定し直す必要が無いよう致しました!この機能は Sigfox デバイス以外でも有効ですので、「データは送信するが可視化時には毎回非表示にする」ことができるようになります。
また、Sigfox デバイスに関しましては、データ表示に適さないデータはデフォルトで非表示になるよう修正しました。
おわりに
今回の機能追加は、多くのお客様からもいただいたフィードバックをもとに改善いたしました。
今年も #ソラコムサンタ をやっていますので、SORACOM Harvest の機能要望がございましたらどしどしリクエストをお寄せください! (もちろん SORACOM Harvest 以外のご要望も大歓迎です)
ちなみに、今回ご紹介した機能はインターンの一環として私が実装させて頂きました!ソラコムでは時間のあるときにリモートで、学業に支障のない柔軟な形で働かせて頂いております。今後もソラコムのサービスをより便利なものにして参ります!
福永
