本日、SORACOM Beam が Azure IoT Hub の MQTT 接続に対応しました!
SORACOM Beam を使うと、Azure IoT device SDK が非対応のデバイスであっても簡単に Azure IoT Hub に接続し、デバイスからクラウドへのデータ収集だけでなく C2D メッセージ(クラウドからデバイスへのメッセージ)が送信出来るようになり、より高度な IoT システムを簡単に構築出来るようになります。

背景
もともと SORACOM Beam は HTTP や MQTT などの一般的なプロトコルをサポートするという方針で開発されてきました。しかし、クラウドサービスプロバイダーが提供する IoT デバイス向け接続サービスが次々と発表される中、プロトコル自体は MQTT であっても、よりセキュアに接続を行なうために接続の都度異なるトークンを計算する必要があるような場合には、CPUやメモリなどのリソースに制限のあるデバイスでの接続が難しいケースがありました。
今回の Azure IoT Hub への MQTT 接続では Azure の SAS トークンベースの認証方式に対応しており、CPUやメモリなどのリソースが潤沢でないようなマイコンでも SORACOM Air で接続している場合には SORACOM Beam を使うことで、Azure への接続処理がデバイスの負担にならないような形で接続することが可能です。
利用方法
以下のガイドを参照して下さい。
デモ
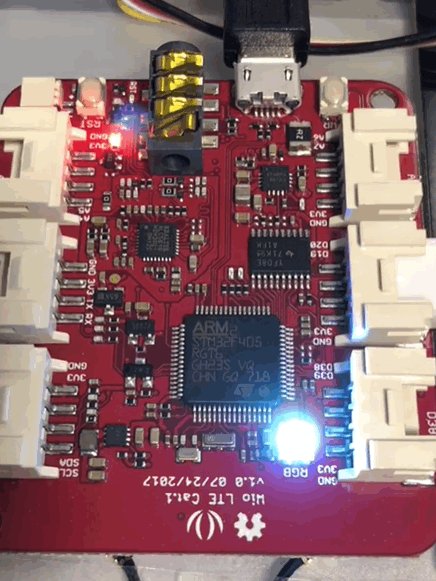
Wio LTE を使ったサンプルを実装してみました。
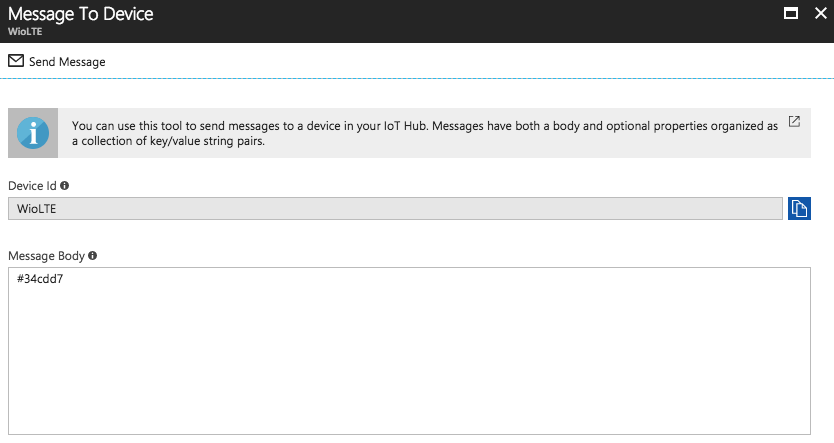
Azure Portal から、デバイスに対して RGB の カラーコードを送信したら、WioLTEのフルカラー LED の色が変わるというサンプルです。
SORACOM のコーポレートカラーのチェレステ (#34cdd7) を送ってみます。

すぐに Wio LTE にメッセージが届き、LED の色が変わります。

シリアルコンソールログ
--- START ---------------------------------------------------
### I/O Initialize.
### Power supply ON.
### Turn on or reset.
### Connecting to "soracom.io".
### Connecting to MQTT server "beam.soracom.io"
Publish:{"uptime":21}
Subscribe:#34cdd7
Setting LED as #34cdd7
プログラムコード
WioLTE for Arduino ライブラリの mqtt/mqtt-client スケッチをベースにしています。
コードの差分は以下のようになります。
10c10
< #define MQTT_SERVER_HOST "hostname"
---
> #define MQTT_SERVER_HOST "beam.soracom.io"
14,15c14,15
< #define OUT_TOPIC "outTopic"
< #define IN_TOPIC "inTopic"
---
> #define OUT_TOPIC "devices/WioLTE/messages/events/"
> #define IN_TOPIC "devices/WioLTE/messages/devicebound/#"
26a27,36
> if((payload[0] == '#') && (length==7))
> {
> String hexstring=String((char *)payload);
> int number = (int) strtol( &hexstring[1], NULL, 16);
> int r = number >> 16;
> int g = number >> 8 & 0xFF;
> int b = number & 0xFF;
> SerialUSB.print("Setting LED as "); SerialUSB.println(hexstring);
> Wio.LedSetRGB(r,g,b);
> }
変更点
- 接続先を beam.soracom.io に
- データ送信用トピック(OUT_TOPIC) / データ受信用トピック(IN_TOPIC) を Azure IoT Hub の仕様に合わせて変更
- データを受信した際、# で始まって 7 文字であったときに LED の色をセットする
フルのコードは、こちら から確認することが出来ます。
さいごに
今後も、さまざまなデバイスをいろいろなクラウドに接続するために機能を追加していきますので、ぜひご要望などお聞かせください!
