サポートエンジニアの三國です。
2019/07/02 にはソラコムの一大イベント、SORACOM Discovery 2019 がありました。ご来場いただいた皆様、誠にありがとうございました。
当日は多くのセッションや展示などがあったのですが、その一角で「ソラコム社員によるプロトタイピングコーナー」というのがありました。
当ブログではそちらの製作物のひとつである「日傘 IoT」について機能や製作の過程、得られた知見などを書こうと思います。
「IoT って面白そう、夏休みに何か作ってみようかな」という方の参考になれば幸いです。
プロトタイピングコーナーについて


プロトタイピングコーナーでは、ソラコム社員が SORACOM サービスを使って実際に IoT ソリューションを作り展示するコーナーです。当日は合計 5 つのプロトタイピングを展示しました。
完成品ではなくプロトタイピングであることから、「これなら作れそう!」という実感を得られた方もいらっしゃったようです。
日傘 IoT の概要
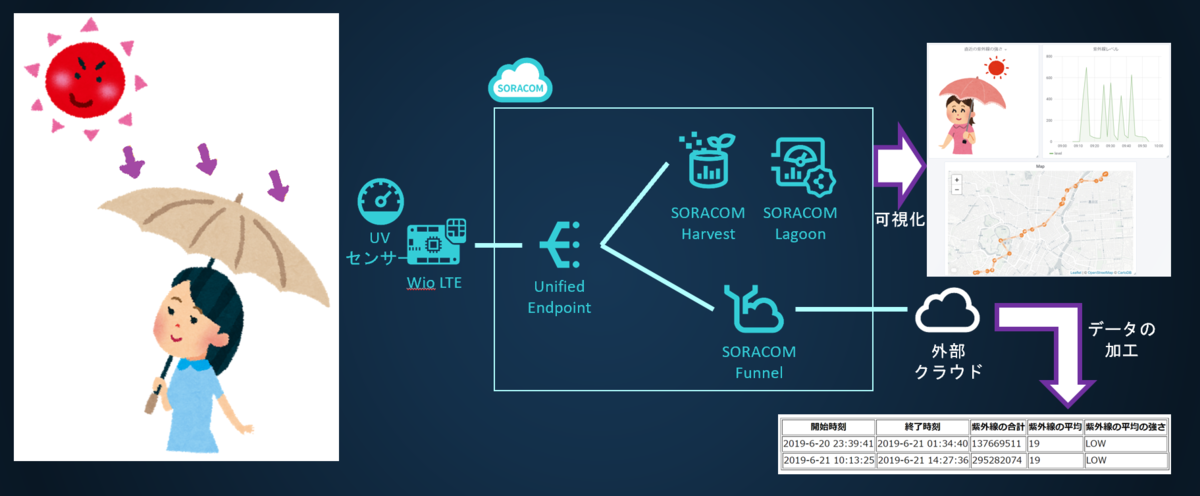
プロトタイピングコーナーにて、私は以下のような「日傘が防いだ紫外線を確認」するソリューションを展示しました。

このソリューションでは、Wio LTE M1/NB1(BG96) に取り付けたセンサーで検知した紫外線量を SORACOM Harvest + SORACOM Lagoon で可視化しています。
さらに SORACOM Funnel で 外部クラウド と連携し、データを加工して合計量を出しています。
新サービスである簡易位置測位機能 の活用や、傘が開いた際に電源が入る工夫もしています。
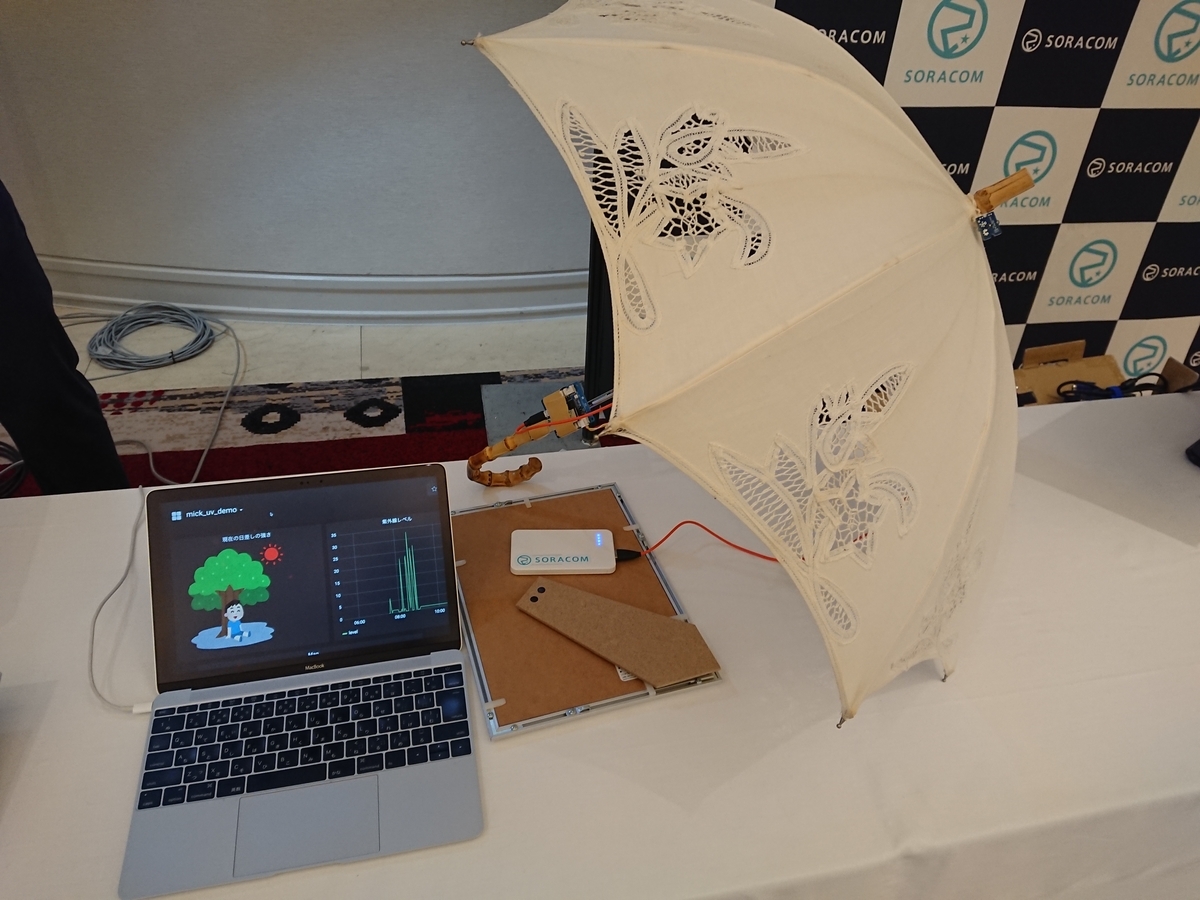
実際の展示物の写真は以下となります。

製作の過程
以下のように、大きく 5 つのフェーズで進めました。カッコの中はかかった時間です。
- 製作物の検討 (3 日)
- 簡易プロトタイプの製作 (4 日)
- 用いる部品の選定 (0.5 日)
- 紫外線センサーなどの調達 (2.5 日)
- 紫外線データを SORACOM Harvest に格納 (1 日)
- 紫外線データを SORACOM Lagoon で可視化 (1 時間)
- 展示用プロトタイプの製作 (4 日)
- 展示用日傘の購入 (3 日)
- SORACOM Funnel で AWS IoT ~ DynamoDB と連携 (1 時間)
- AWS 側で集計用ロジックと集計用画面の実装 (3 日)
- SORACOM Lagoon で位置情報や Dynamic Image Panel を実装 (0.5 日)
- 日傘を開いたら給電するように電源周りを改造(0.5 日)
- テストデータの収集・プロトタイプの修正(5 日)
- 当日の展示 (1 日)
それぞれの苦労ポイントや学びをフェーズごとにで紹介します。
フェーズ 1/5 製作物の検討 (3 日)
2019 年 5 月 ~ 6 月は非常に暑い日が多かった気がします。世界的にも観測史上最も暑い 6 月だったようです。また、小池都知事が「かぶる日傘」を紹介されたということもあり、今回は日傘ソリューションにチャレンジすることにしました。
具体的には、「ゲーム感覚で、守ってもらえた紫外線量が算出出来、友達と競い合えたりしたら面白いのではないか」「どれくらい紫外線から守ってもらえたかわかると、たとえばボランティアの管理団体などは嬉しいのではないか」という観点から日傘を用いた紫外線の可視化に取り組みました。
何かやってみたいがネタに困っている、という方は日頃のニュースや肌感覚がヒントになるかもしれません。
フェーズ 2/5 簡易プロトタイプの製作 (4 日)
まずは自分が作るものが面白そうか、とりあえず動くものを作ってみました。最悪違うソリューションでやり直せるように、早く作ることを心がけました。
用いる部品の選定 (0.5 日)
以下を使用することにしました。
- Wio LTE
- Grove – I2C 紫外線センサー
- モバイルバッテリー
- 日傘
当日の展示ではきちんとした日傘や簡易位置測位機能が利用できる Wio LTE M1/NB1(BG96) を用意しましたが、フェーズ 1 ではできるだけありもので済ましたいという思いがあり、手元にあった Wio LTE JP version だったり日傘ではなく折り畳み傘で代替したりしました。やる気があるうちにすぐ始めることが重要でした。
なお、Wio LTE を利用することにしたのは以下がポイントでした。
- モバイルバッテリーからの給電が micro USB でできる
- アンテナも含めて日傘に括り付けられる
- Grove センサーで紫外線センサーが見つかったため開発が容易に思えた
- 手元にたまたまあった
紫外線センサーなどの調達 (2.5 日)
フェーズ 1 は基本的にありもので済ましたため、紫外線センサーのみ スイッチサイエンス で購入しました。非常に簡単に購入でき、数日で届いたのはとても助かりました。
紫外線データを SORACOM Harvest に格納 (1 日)
最初の一歩です。大きく以下のようなステップで進めましたので参考ページも貼っておきます。紫外線センサーについても丁寧にサンプルコードが公開されていたため開発は比較的容易でした。
- Seeed 社から提供されていたセットアップ手順 をもとに開発環境のセットアップをする
- ソラコムから提供されていた SORACOM Harvest を WioLTE で利用する手順をもとに SORACOM Harvest を使ってみる
- 紫外線センサーの製品ページからドキュメントをたどりサンプルコードやライブラリ を見つけ、コードに組み込んで紫外線センサーのデータを SORACOM Harvest に格納する
このように、イチからコードを書かなくても参考情報が多そうな製品を選択することでスムーズにプロトタイピングを進められます。
紫外線データを SORACOM Lagoon で可視化 (1 時間)
こちらはソラコムの Getting Startedを読むことでできました。
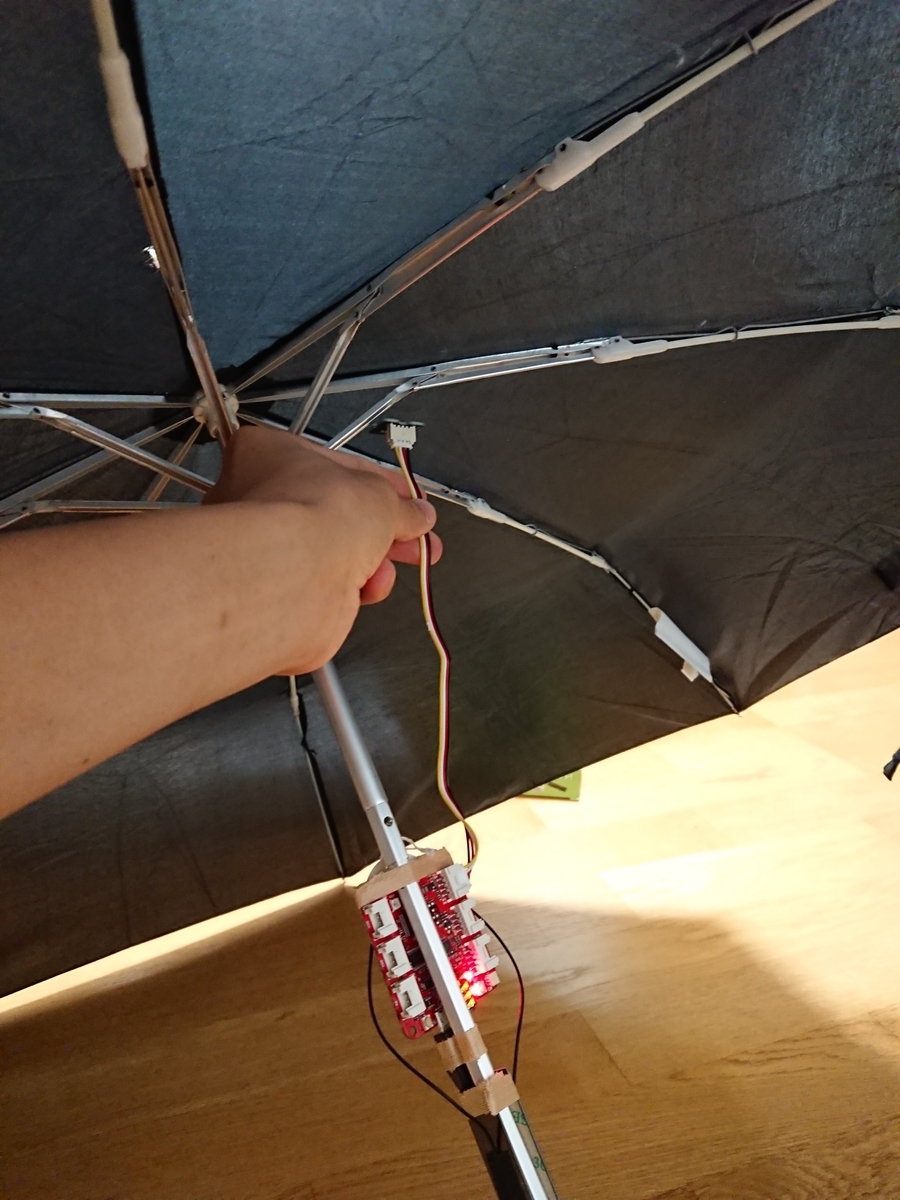
ここまででできたのが以下のようなプロトタイプです。傘の表面までセンサーが届かないという想定していない失敗がありましたが、形にはなりそうだったので展示用を作成することにしました。

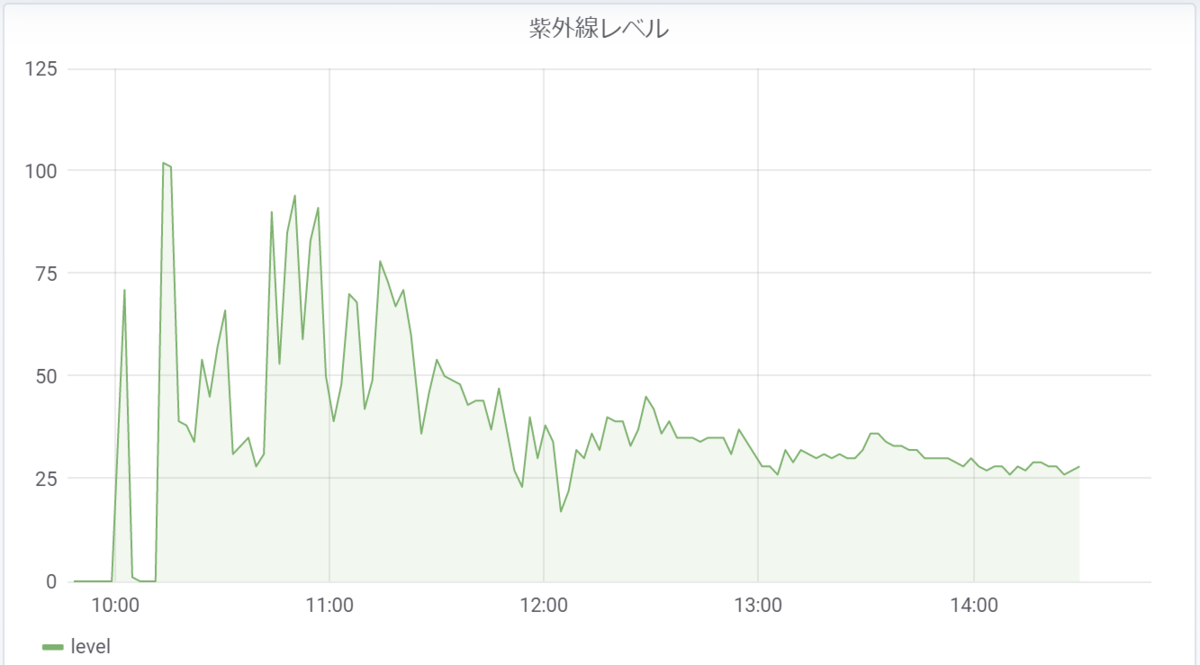
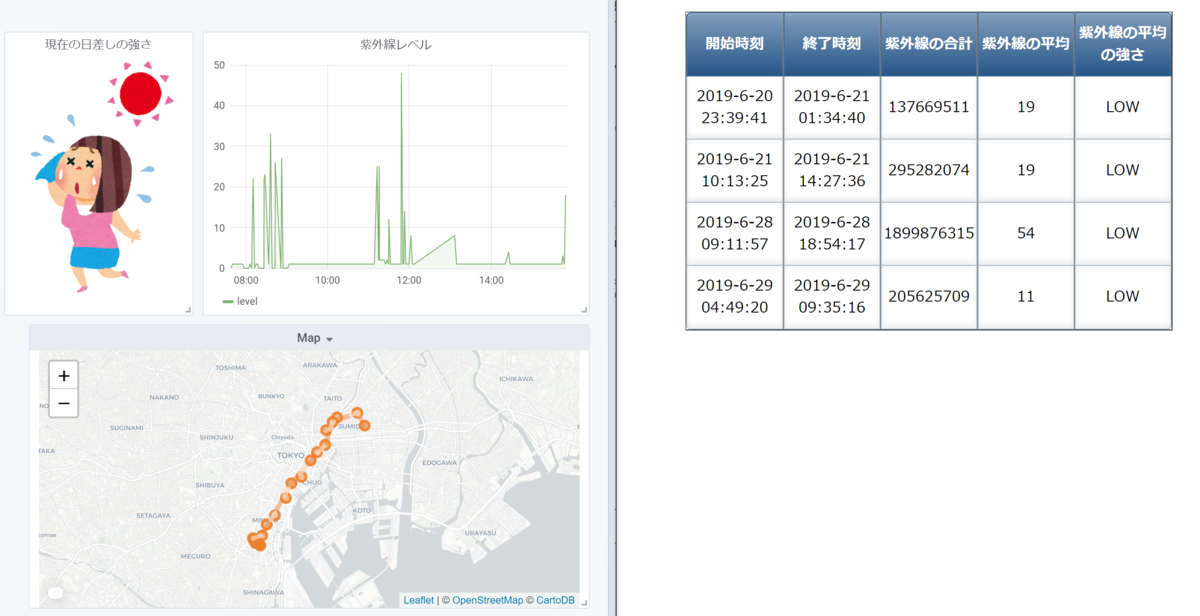
SORACOM Lagoon でもこのように可視化ができました。何かしら可視化できたことで、次のステップを頑張ろうという気持ちになれました。

フェーズ 3/5 展示用プロトタイプの製作 (4 日)
展示用日傘の購入 (3 日)
ちゃんとした日傘を使うことにしたので、各種オークションサイトを探し 300 円で日傘を買いました。なお、送料が着払いで 1,000 円かかってしまったので結局割高でした…
SORACOM Funnel で AWS IoT ~ DynamoDB と連携 (1 時間)
ソラコムのエンジニアブログを参考に SORACOM Funnel のAWS IoTアダプタ経由で Dynamo DB にデータを格納しました。このとき、プライマリキーとソートキーの設計が難しかったです。後から Lambda などでデータを加工するのであれば、この辺りは AWS に詳しい方とよく相談することをお勧めします。
AWS 側で集計用ロジックと集計用画面の実装 (3 日)
DynamoDB ではデータの更新をトリガーに AWS Lambda などを呼び出すことができます。この機能を用いて、データを格納するたびに前回の入力データを用いて「紫外線量 × 経過時間」を求める Lambda を書きました。また、日次で 紫外線の総量や平均を求めて別の DynamoDB に格納する Lambda を書いたり、総量や平均について Web から確認できるように S3 (静的ウェブサイト) + API Gateway + Lambda を使ったりしました。
このあたりはどこまでもこだわれてしまう領域で、楽しいところです。しかしやはり慣れていないと難しいので詳しい方と相談してみましょう。私もたくさん相談しました。
SORACOM Lagoon で位置情報や Dynamic Image Panel を実装 (0.5 日)
SORACOM Lagoon には Map Panel や Dynamic Image Panel といった簡単で見栄えの良い機能が揃っています。デモ映えをさせたかったので、この辺りはこだわってみました。なお、この時に Wio LTE M1/NB1(BG96) へ変更しました。
ここまでできると、以下のようにデモ用の画面ができます。プロトタイピングに愛着がわき、時間の許す限り改良したくなります。

日傘を開いたら給電するように電源周りを改造(0.5 日)
プロトタイピングが進んでくると遊び心やこだわりがでてきて、本当に売るときに必要そうな機能が欲しくなります。この改造については同僚の hori に飲みながら相談し、リードスイッチを使用することにしました (hori のハードウェアギークっぷりはこちら)。使用したリードスイッチは磁石が近づくと抵抗がゼロとなりモバイルバッテリーからの電気が流れ、磁石が離れると流れなくなる仕組みです。下図のように傘の骨に磁石を取り付け、傘が開いた際に磁石がリードスイッチに近づいて給電できるようになります。これは SORACOM とは全く関係ないのですが本当に楽しかったです。

テストデータの収集・プロトタイプの修正(5 日)
テストを行うことで、たとえば耐久性だったり送信間隔だったり実装したロジックの誤りだったり、多くの改良点が見つかりました。初めて作る製品だと予想できないことも多いので、それなりに長い期間テストできると完成度も増します。ちなみに Discovery 前は雨天なことが多く、紫外線センサーの限界値などを測定できず残念でした。このようなイレギュラーも予想できないのが難しいところです。
当日の展示 (1 日)
いよいよ当日です。多くのお客様に紹介することができ、大きな達成感がありました。説明にも熱が入ります。
また、お客様からはフィードバックもたくさんいただきました。特に女性からのフィードバックは率直なものが多く「傘の内側にもセンサーを付けて、本当に紫外線がカットされているのかを見たい」、「日傘のさし方をアドバイスする機能を付けてほしい」、「日傘よりもベビーカーにしたほうが需要がありそう」などと、利用者の声が聞けて嬉しかったです。やはり実際にモノが見られることで、フィードバックにも具体性が増すのではないかと思いました。Lagoon の Dynamic Image Panel で最新の紫外線に応じて画像が変わったり、傘の開閉で電源の入り切りができたりするところが特に好評だったので、目に見えるものはウケることを実感しました。
得られた知見
当日に頂いた「ベビーカーのほうが良いのでは」というのは作りながら私自身も思い浮かんだアイデアでした。モノが見られることで周りもいろいろフィードバックしたくなるように、まずは作ってみることで自分自身のアイデアも洗練されていくことを感じました。
自分で手を動かすことで、新たな知識も身に付きますし、話すネタも格段に増えます。何より動いた時の達成感は最高です。夏休みはぜひ、IoT のプロトタイピングにチャレンジしてみませんか?
