こんにちは、ソラコムの伊藤(ニックネーム: Masaki)です。
私は、このSORACOM公式ブログで執筆やメンテナンスを担当しています。
ソラコムではブログにShifterを利用しています(事例やコンテンツ移行の様子)。ShifterはブログやWebサイト作りでよく使われているWordPressの運用を軽減してくれるSaaSで、WordPress共々便利なサービスです。
多くの情報発信をするためにいろんな方に執筆いただこうとすると、コメントなどの共同編集機能が欲しくなります。そこでソラコムでは、記事の共同管理にや下書きにGoogle Docsを利用しています。
本記事ではGoogle Docsを利用することで便利になること、またGoogle DocsからWordPressへ転記する際に注意したいポイントをご紹介します。
2024/8/19 “Upload external image” から、マークダウン形式を利用する方法に更新
※確認環境は WordPress 6.6.1 (Shifterによるセルフホストタイプ)です。wordpress.com では動作しませんでした。
Google Docsを下書きに使うことの利点
Google Docsはさまざまな機能がありますが、チーム利用の場合、特に以下のような利点があげられます。
- URLによる共有と権限設定 → 関係者を巻き込みやすい
- コメントや履歴 → レビューが容易
- 同時編集 → 作業分担が可能
もちろん、WordPress上で直接下書きや修正を行う場合と異なり、Google Docsからの転記作業が発生します。以下ではその際に気をつけたいポイントを解説します。
Google DocsからWordPressへの転記の手順
以下の手順で転記を行います。
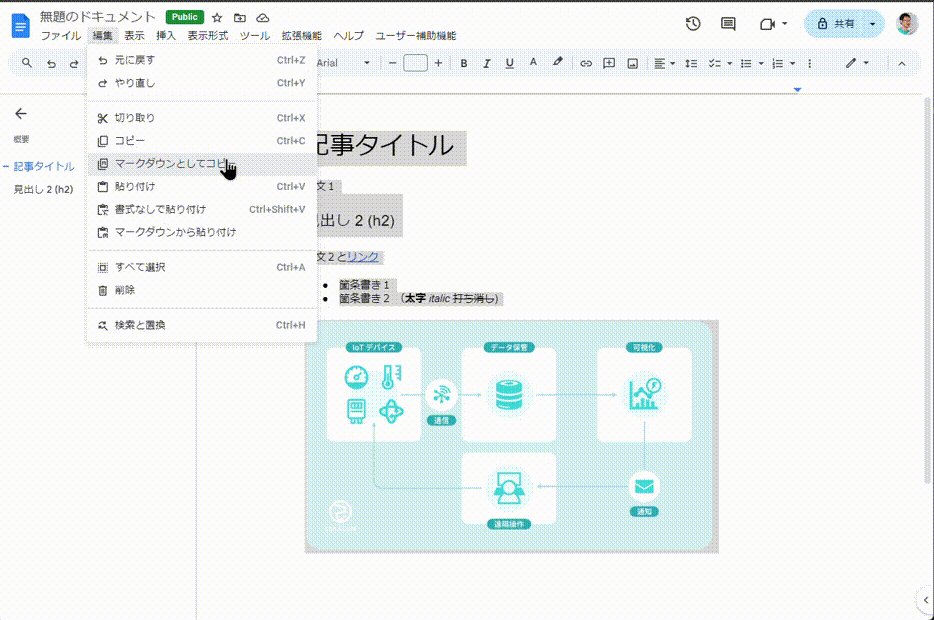
- Google Docsの本文を「マークダウンとしてコピー」にてコピーして、WordPressに「プレーンテキストとして貼り付ける」をする
- その他の整形を行う
1. Google Docsの本文を「マークダウンとしてコピー」にてコピーして、WordPressに「プレーンテキストとして貼り付ける」をする
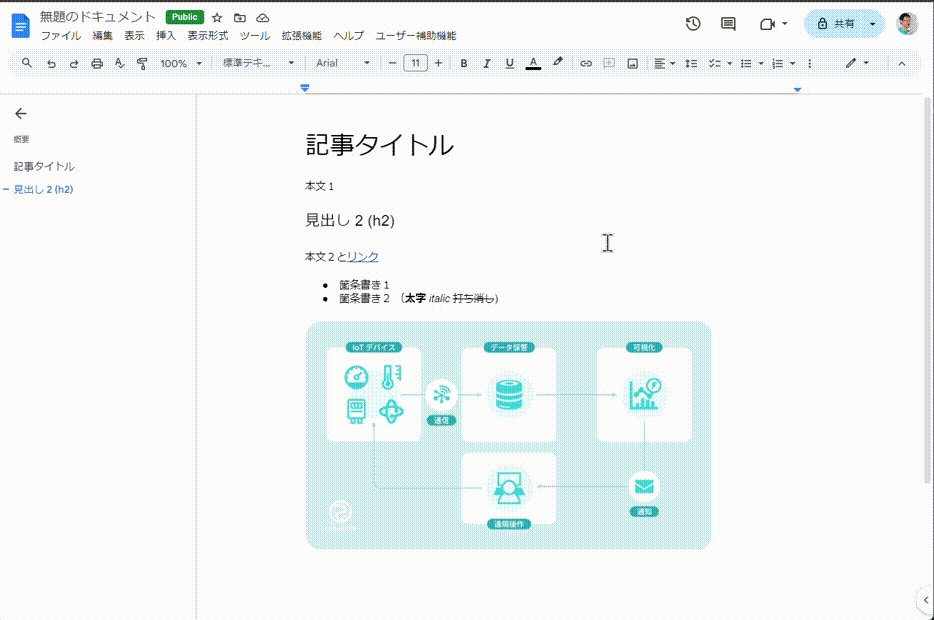
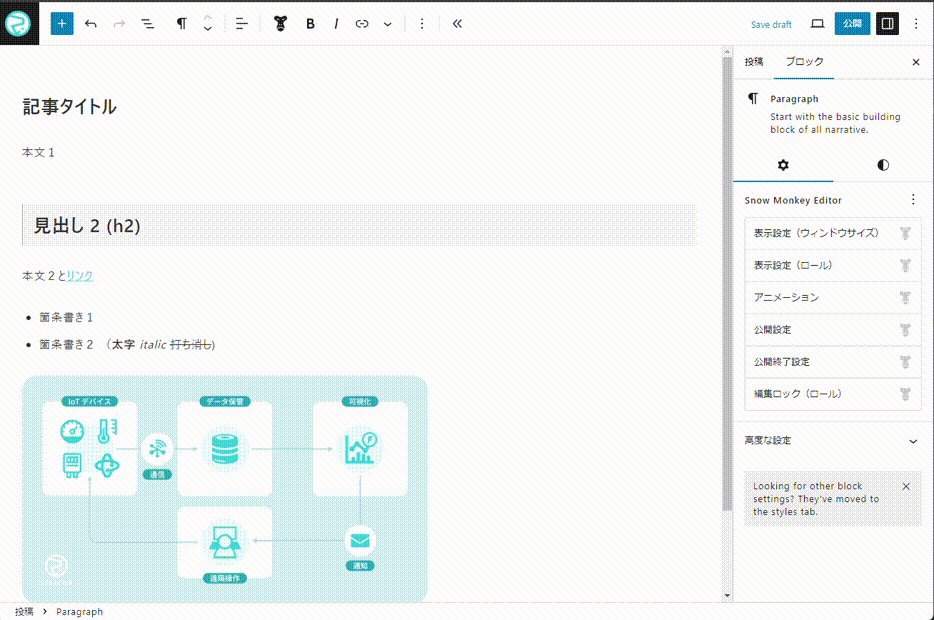
以下のように、Google Docsの本文をマークダウンとしてコピー(取得)し、WordPressへプレーンテキストとして貼り付けると、画像や書式を保持できることがわかります。

注意点は以下の4つです。
- Google Docs でのマークダウン取り扱い機能はオプションです。ツール > 設定から “マークダウンを有効にする” にチェックをつけてください(詳細手順)。
- Google Docsでは「マークダウンとしてコピー」をしてください。編集メニュー内、もしくは右クリックによるコンテキストメニュー内にあります(キーボードショートカットはありません)。
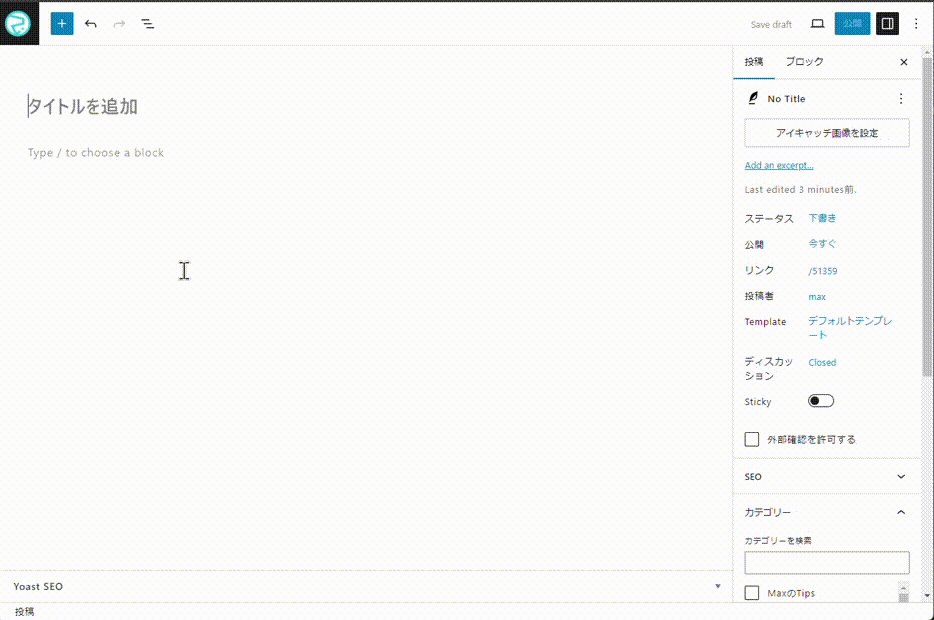
- WordPress のエディタはブロックエディタ(Gutenberg) にしてください。
- WordPress での貼り付け時は「プレーンテキストとして貼り付ける」をしてください。右クリックによるコンテキストメニュー内、もしくはキーボードショートカットで実行できます。
キーボードショートカットは Windowsなら Ctrl+Shift+V macOS なら Command+Shift+V です。
Google Docs 内の画像を「マークダウンとしてコピー」とすると、画像はBase64エンコードされたData URIスキームとして生成されます(テキストエディタに貼り付けてみれば確認できます)。そしてWordPressのブロックエディタ(Gutenberg)では、Data URI を認識してWordPress のメディアにアップロードしてくれるためです。
ちなみにですが、Google Docs 内機能の「描画」で作成した画像は、マークダウン(Data URI)としてコピーできませんでした。描画で作成した画像は、いったん画像として保存した後、Google Docs 内に取り込むようにしてください(うーん、残念、、、)
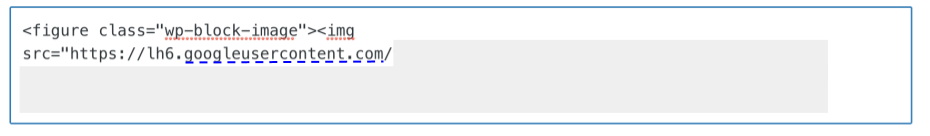
「マークダウンとしてコピー」せずに、通常のコピー → 貼り付けでも、一見すると画像や書式が転記できているように見えます。しかし、このままでは画像に問題があります。
通常のコピー → 貼り付けをしたあとの画像のURLを確認すると、Google Docs側のURL(外部メディア扱い)になっています(HTML形式で確認できます)すなわち、画像はGoogle Docs内に残ってしまうため、WordPressへのアクセス時に画像が表示されない可能性があります。
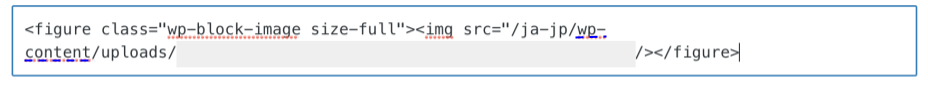
一方、マークダウンとしてコピー → プレーンテキストとして貼り付けた場合は、WordPress のメディアにアップロードされたうえで、WordPress のメディアを参照するようになっています。

画像は貼り付け毎に都度アップロードされます。編集の仕方によっては不要な画像が蓄積されます。
そのため、メディアの定期的なクリーンアップを強くお勧めします。
外部メディア(画像)をその場で取り込みつつWordPressのメディアへアップロードできる “Upload external image” 機能なのですが、いつの頃かは不明ですが、機能しない場合が出てきました。(本ブログでも紹介していた機能です)
その代替機能と言えそうなのですが、公開時に “External media” が表示されるようになっています。

ここから “アップロード” にて、Upload external image 同様のことができるハズなのですが、画像提供元のサーバーの設定によっては取り込みに失敗することがあります(CORSヘッダでの拒否が主要因)。
そのため、本記事で紹介している「マークダウンとしてコピー」を用いることで、WordPress のメディアに確実にアップロードできるようになります。
2. その他の整形を行う
転記時の書式などの引継ぎは、以下の3つのパターンがあることに注意しましょう。
- Google Docsから、WordPressへ持ち込める書式
- Google Docsから、WordPressへ持ち込めない書式
- WordPress には存在するが、Google Docsには存在しない書式
1.Google Docs から、WordPressへ持ち込める書式の例
一般的な書式は、Google Docsで設定した書式をWordPressに反映できます。
代表的なものは以下の通りです。
- 文章ブロック(段落)
- 見出し
- 箇条書き(ナンバリング含む)
- テーブル
- 画像
- 太字、斜体
- リンク
2.Google Docs から、WordPressへ持ち込めない書式 (要整形)
Google Docsで設定しても、WordPressに反映できない書式もあります。
代表的なものをいくつか紹介します。
- フォントサイズやフォント色
- 画像やテーブルのキャプション
これらは転記の際にWordPressの形式に合うように整形してください。転記の手間を減らすため、チーム共通のルールを設けて1の書式(表現可能な書式)だけで表現してしまうことをお勧めします。
例:画像に「SORACOMのロゴ」というキャプションをつけたいとき
<caption>SORACOMのロゴ</caption>
3. WordPressには存在するけれど、Google Docsで表現できない書式 (要整形)
最後は、WordPressでは表現できるが、Google Docsでは設定できない書式です。
- アラートのスタイル
- コードブロック
特に技術ブログでは、コードブロックを多用すると思うので注意が必要です。これらをGoogle Docs上で表現する際には、2と同様に、チーム共通のルールを設けると良いでしょう。
例:JSON形式のコードブロックを使いたいとき
<code>
{"key": "ここはコード(書式: JSON)です!"}
……
</code>まとめ
本ブログではWordPressの投稿の下書きにGoogle Docsを使う利点と、具体的な手順を紹介しました。
ウェブページ作成に便利なWordPressとチームでの共同管理に長けたGoogle Docs。その両者のいいとこ取りをすることで、皆様のチームでのウェブページ作成がより効率的になれば、と思っています!
― ソラコム伊藤 (masaki)
