こんにちは、ソラコムのテクノロジー・エバンジェリストの 松下(ニックネーム: Max)です。
IoTデバイスを開発する際、データ送信先となるサーバーの準備が迅速に整うことで、開発プロセスが格段に楽になります。例えば、データ転送サービス「SORACOM Beam」での転送先や、ローコード IoT アプリケーションビルダー「SORACOM Flux」での Webhook アクションの送信先のサーバーが 該当します。
このブログでは API の設計・テスト・モニタリングを支援するプラットフォーム「Postman」の HTTP モックサーバー(実システムに近しい動作をする模倣サーバー)機能にて、HTTP POST を受け付けて { "Your payload is": "<入力データ>" } を返す、いわゆる “Echo サーバー” を作成する方法を紹介します。
Postman とは
Postmanは、API の設計からテスト、デバッグ、モニタリング、ドキュメント作成までを一貫して支援するプラットフォームです。開発者は API リクエストを簡単に送信・検証でき、エンドポイントの動作確認やパフォーマンスのテストが効率的に行えます。また、チームでのコラボレーション機能も充実しており、複雑なAPI開発プロセスを円滑に進めることが可能です。
Postman の料金体系はサブスクリプションです。無料(Free プラン)があり、手軽に始められます。今回の HTTP モックサーバーも小規模であれば Free プランで利用可能です。継続的に利用する場合や規模を拡大する際には、有料プランの利用を検討しましょう。
HTTP モックサーバーの作成手順
Postman はドキュメントが充実しており、Postman mock server というページに HTTP モックサーバーの手順が記載(英語のみ)されています。ここではポイントを紹介します。
※ Postman のアカウント作成は https://www.postman.com/postman-account/ で行えます。済ませておいてください。
1. Postman の管理画面上に、Mock server (モックサーバー) メニューを出現させる
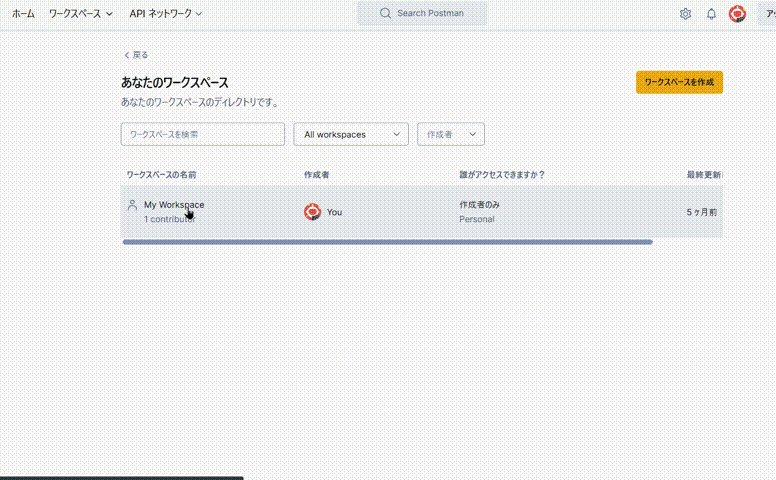
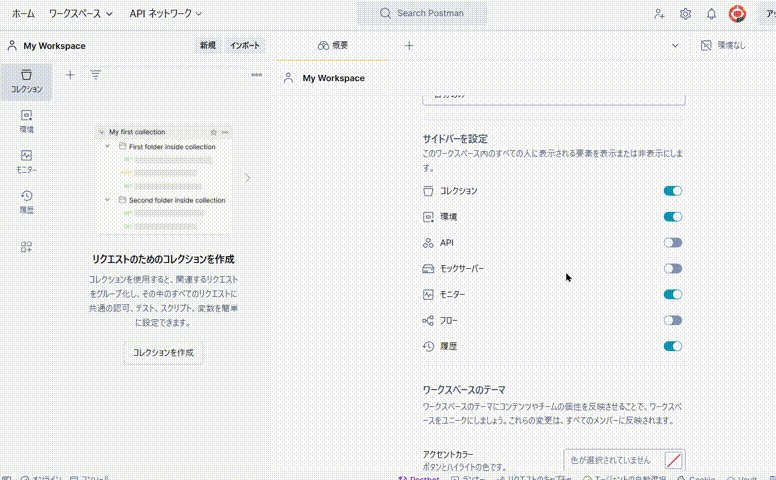
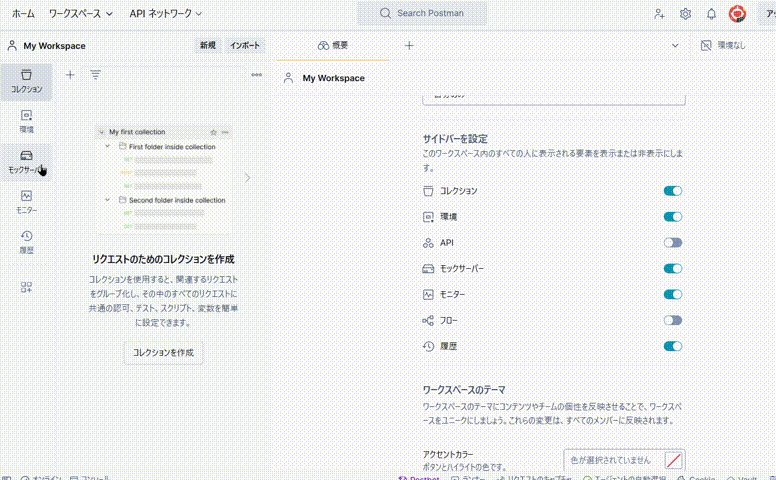
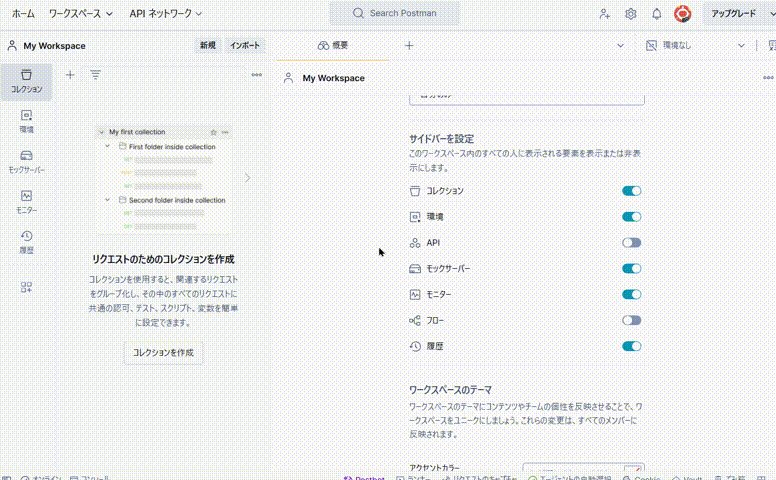
モックサーバーを作りたいワークスペース(アカウント作成直後であれば “My Workspace”) を開き、左のサイドバーから「ワークスペースサイドバーを設定」をクリックした後、モックサーバー を有効化します。
すると、サイドバーに “モックサーバー” が表示されます。もしすでに表示されていたら、次の手順に進みます。

2. モックサーバーを作成する
- サイドバーの[モックサーバー]→ [モックサーバーを作成]とクリックしていく
- “モックサーバーを作成” というページが開きます
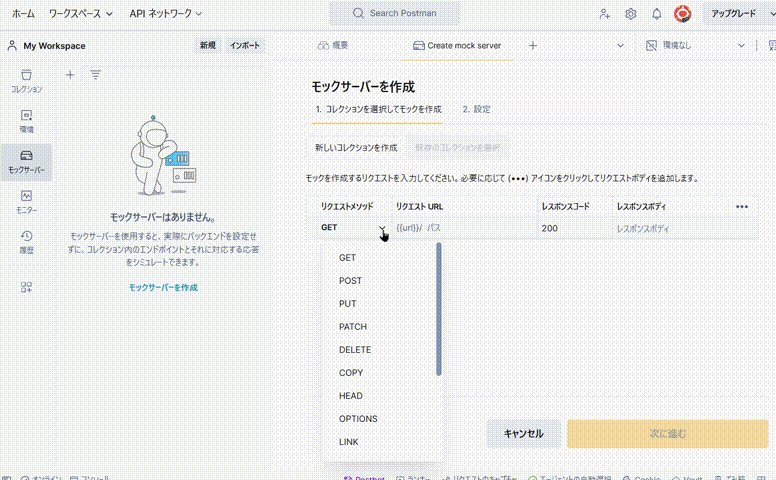
- “1. 新しいコレクションを作成” のタブが開いている事を確認して、[リクエストメソッド]の一覧から POST を選択する
- この時、POST の行が自動的に増えます(GET の行は残りますが、実際は POST のみ作られます)
- 増えた行に対して、その他のパラメータ(リクエスト URL、レスポンスコード、レスポンスボディ)は設定しません
- 以上が済んだら[次に進む]をクリックします
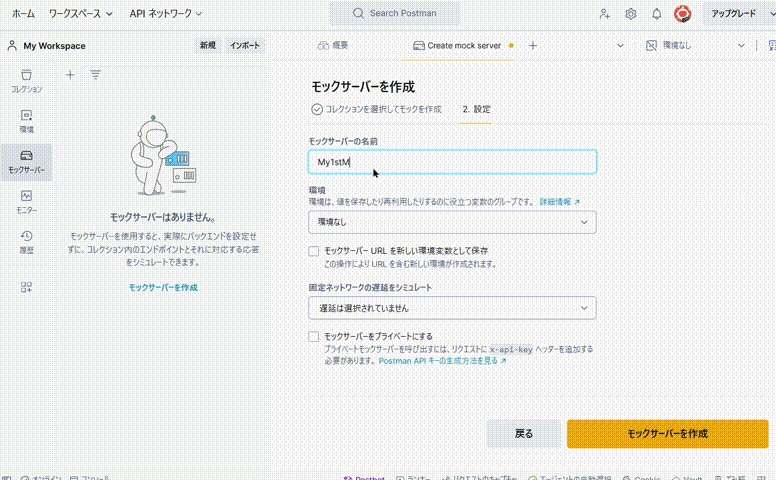
- “2. 設定” のタブが開いていることを確認して、[モックサーバーの名前]を設定する
- 例として “My1stMockServer” とします
- その他のパラメータ(環境、固定ネットワークの遅延をシミュレート、等)は設定しません
- 以上が済んだら[モックサーバーを作成]をクリックします
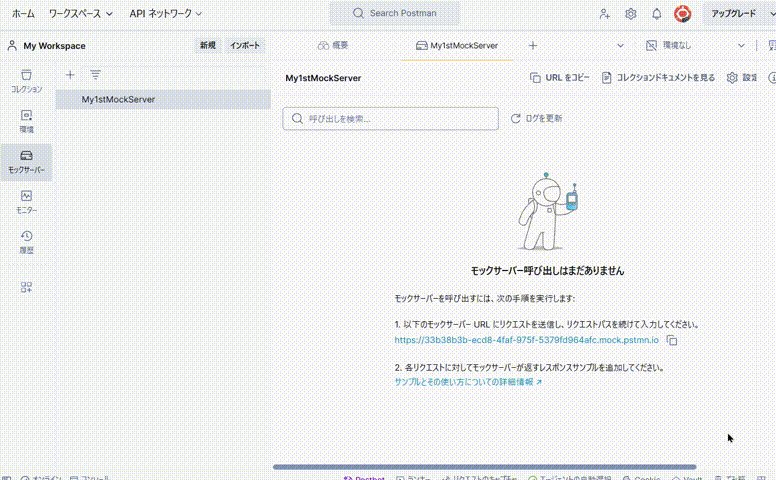
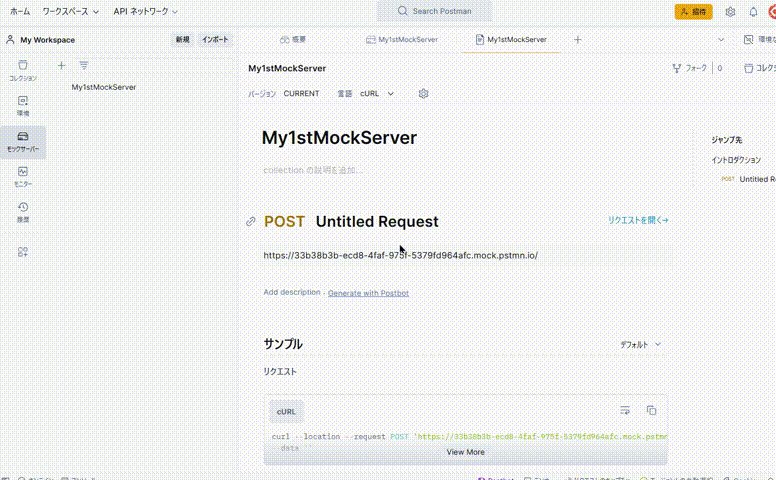
“My1stMockServer” のページが表示されたら、HTTP POST を受け取るモックサーバーの作成完了です。

3. リクエストを確認する
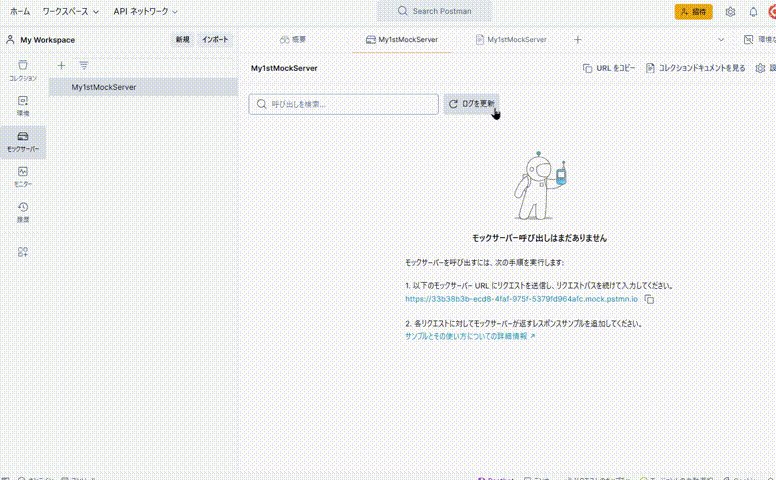
この時点で HTTP モックサーバーの動作を確認してみましょう。
“My1stMockServer” の右側にある[コレクションドキュメント]を開くと、cURLを始めとしたツール/言語によるリクエストサンプルが提示されています。ターミナル等で実行してみましょう。
curl --location --request POST 'https://***.mock.pstmn.io/' --data ''
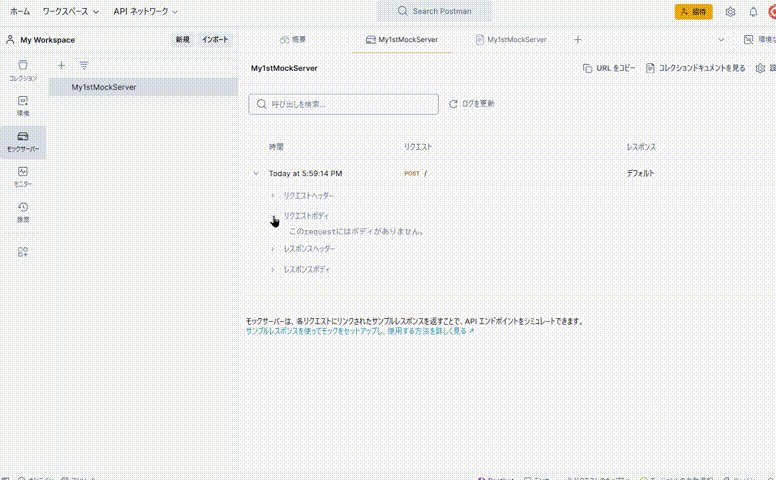
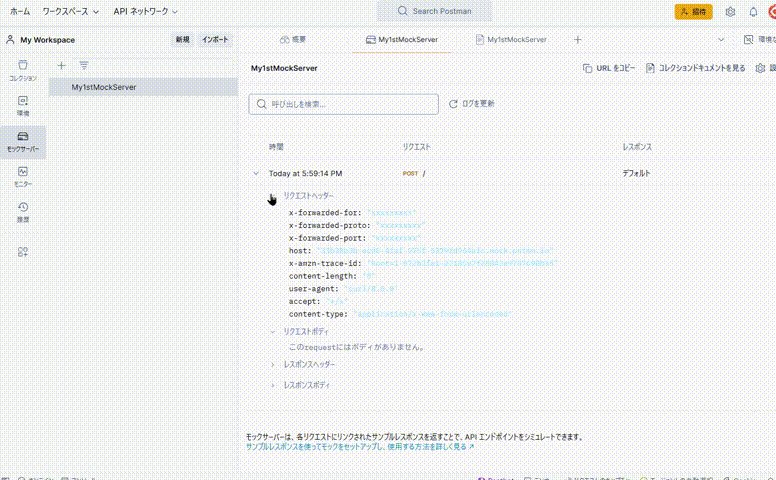
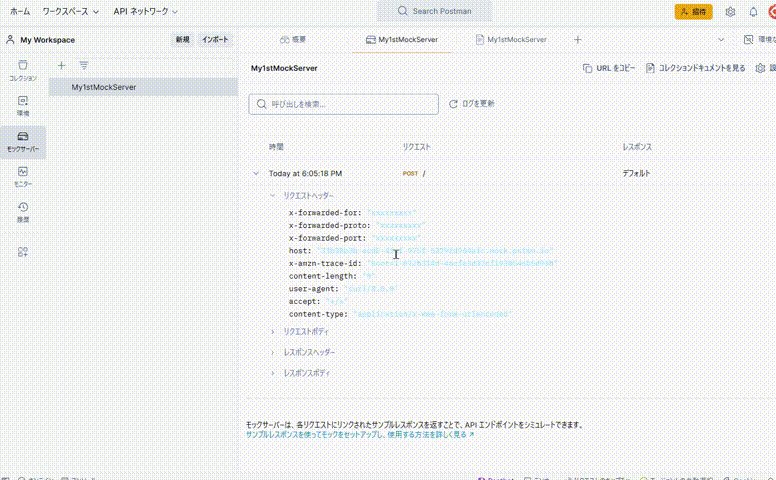
リクエストを実行した後、”My1stMockServer” で[ログを更新]をクリックすると、先ほどのリクエストが確認できます( --data '' と何も設定していないので、リクエスト ボディは “空” となっています)

4. レスポンス ボディを追加する
これだけでも十分役割を果たしますが、レスポンス ボディを設定もしてみましょう。
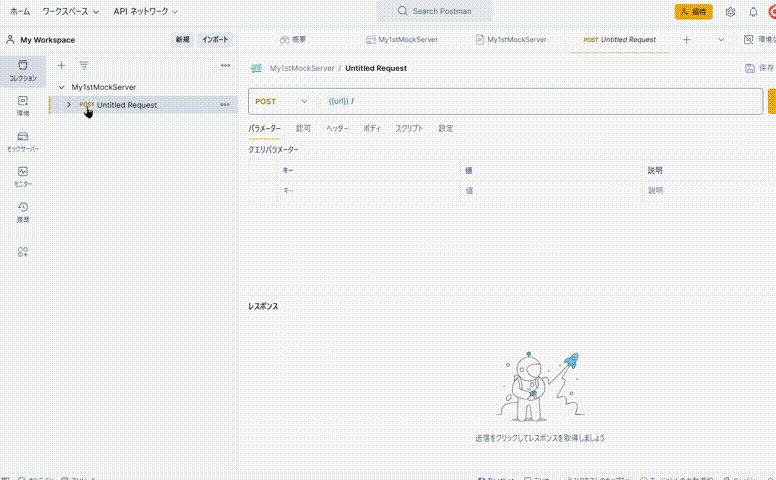
サイドバーの[コレクション] → “My1stMockServer” のツリーで “POST” → “デフォルト” と開いていくと、POST リクエストに対するレスポンス ボディが設定できます。
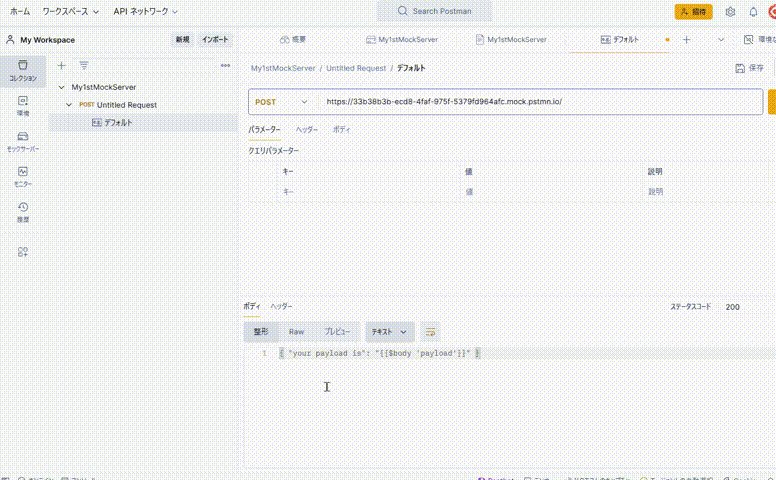
“ボディ” に以下のように指定します。
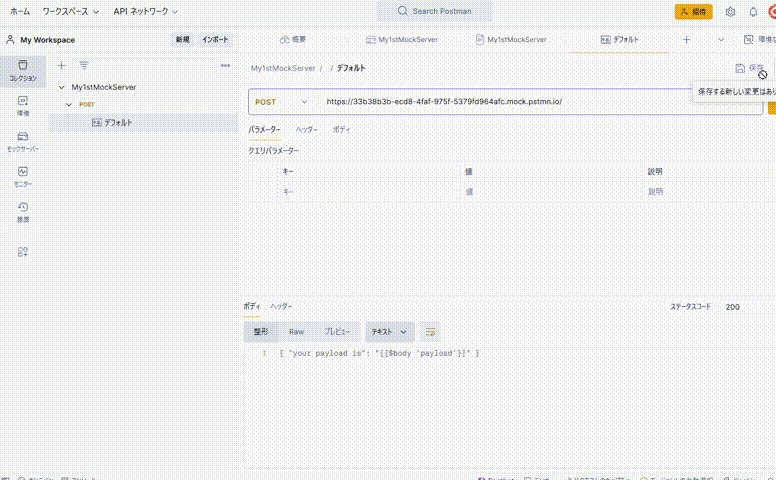
{ "your payload is": "{{$body 'payload'}}" }その後、右上の[保存]をクリックします。設定はこの時点で反映されます。

{{$body}} というのは、Postman 固有の template helperです。詳しくはUsing template helperをご覧ください。他にも {{$timestamp}} などの動的データを返してくれる変数が存在します。詳しくはGenerating random data with dynamic variablesをご覧ください。
※未加工のPOST BODY全体を得る方法を見つけることができませんでした(2024年11月現在)
5. 再度、リクエストを確認する
以下のように送信すると、送信時に payload に設定したデータがレスポンス ボディに設定した定義でフォーマットされ返却されます。
curl --location --request POST 'https://***.mock.pstmn.io/' --data 'payload=Hello'
#=> { "Your payload is": "Hello" }これで、HTTP モックサーバーの設定もできるようになりました。
SORACOM Beam や Flux からの指定方法
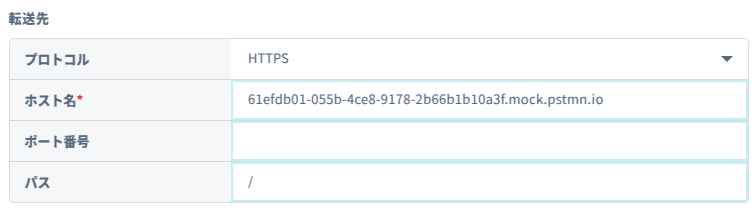
SORACOM Beam の「転送先」に、Postman の HTTP モックサーバーを指定します。例として「HTTP エントリーポイント(HTTP → HTTPS)」では、以下のように設定します。URL からホスト名・ポート番号・パスを分解して入力するのがポイントです。
これで、デバイスから http://uni.soracom.io に HTTP POST すると、Postman の HTTP モックサーバーにデータ転送されます。

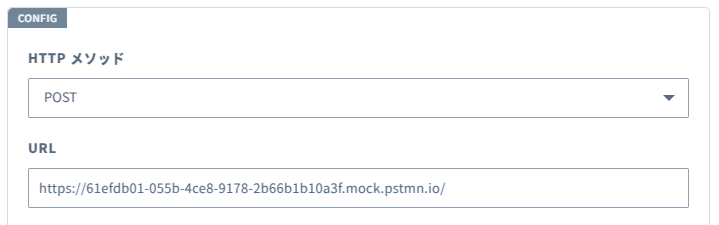
SORACOM Flux の「Webhook アクション」では、以下のように設定します。こちらはURLを入力します。
これで、このアクションが起動すると HTTP モックサーバーにデータが送信されます。

より高度な設定と削除
HTTP モックサーバーでのメソッドやパスの増やし方
Postman のモックサーバーは API ゲートウェイサービスのように、メソッドやパスの追加が可能です。手順は以下の通りです。
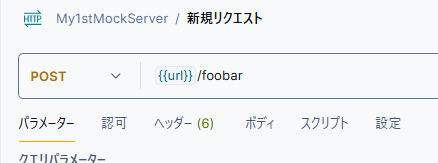
- サイドバーの[コレクション]→ “My1stMockServer” の三点メニュー(右側の “…” と表示されている部分) → [リクエストの追加] で、新規リクエストを追加できます
- “GET” となっている部分を必要な HTTP メソッドに変更(例: POST)し、右の[URL を入力するかテキストを貼り付け]となっている部分に
{{url}}/foobarと入力します - 最後に[保存]をクリックします

これで「POST https://***.mock.pstmn.io/foobar」で受け付けられます。
{{url}} はコレクションの変数で、変数の内容は “My1stMockServer” のページで確認できます。
削除
最後に削除の方法です。
- サイドバーの[コレクション] → “My1stMockServer” の三点メニュー → [削除]
- サイドバーの[モックサーバー] → “My1stMockServer” の三点メニュー → [削除]
以上2つの削除で、きれいに片付きます。
おわりに
実は SORACOM Beam には設定不要・無料で利用可能な「SORACOM Beam テストサーバー」があり、データ自体の確認はこれでも十分です。Postman の HTTP モックサーバーでは、ログの確認やレスポンス ボディの加工ができたりと、より実装に近い事が行えます。
使い分けについても SORACOM Beam や Flux を利用しておけば、デバイスに触れることなくデータ送信先を変更できるので、ぜひ利用を検討してみてください。
― ソラコム松下(Max)
