こんにちは。ソラコムでフロントエンド等を担当しているソフトウェアエンジニアの河野(こうの)です。ソラコム内でのニックネームは akira です。
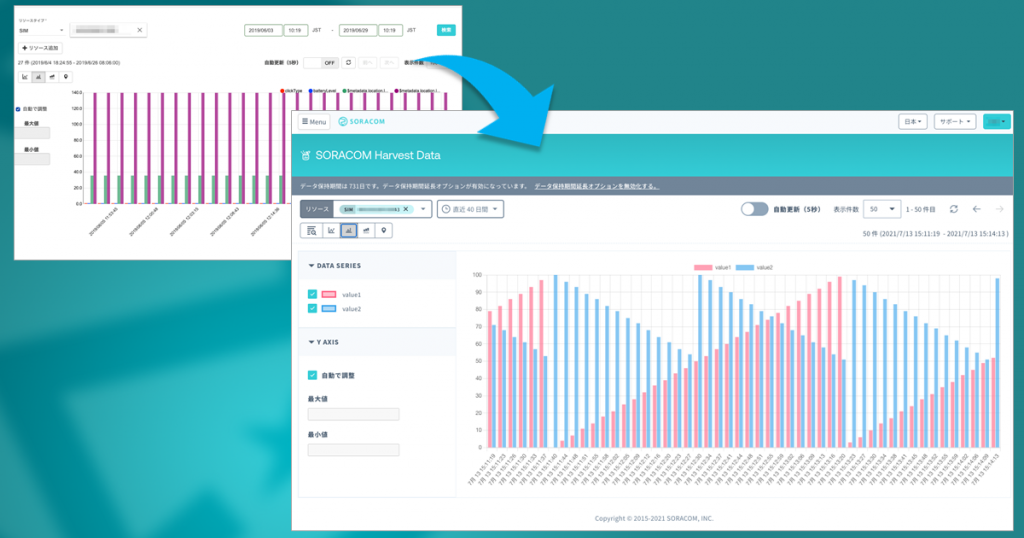
今回は SORACOM Harvest Data のユーザーコンソールページのリニューアルについてご紹介します。

SORACOM Harvest(以下、Harvest) とは、IoT 向けのデータ収集・蓄積サービスです。IoT データの蓄積にはサーバーやクラウドを別に準備するのが一般的ですが、Harvest を利用すると SORACOM の設定だけでデータ蓄積が開始できるという手軽さから、非常に人気のあるサービスです。
Harvest には温度や湿度、位置情報といったデータ向けに Harvest Data が、CSV やログのようなファイル向けに Harvest Files と役割があり、今回は Harvest Data をリニューアルいたしました。
このエントリでは新しい UI の注目ポイントと、今回の取り組んだウェブアクセシビリティ向上のための取り組みについてご紹介します。
リニューアルの注目ポイント
ソラコムのエンジニアリングチームでは、新規機能の開発やバグ修正の他に、既存機能の見直しや改善も継続的に実施しています。今回のリニューアルにおいても、リリースから時間が経ち、機能が増えるにしたがって複雑になっていた Harvest Data ページに対して、レイアウトや各種 UI コンポーネントの見直しを含む改善を実施しました。以下でポイントを絞って何点かご紹介したいと思います。

Soracom Design System を利用した新しい UI デザイン
ソラコムでは、サービス横断で一貫した UX (User Experience) を提供するため、Soracom Design System を開発しています。
ユーザーコンソールのほうが歴史が長いため、まだすべてのページでこの共通デザインが適用されているわけではないのですが、徐々に置き換えを進めていっているところです。
今回の Harvest Data ページのリニューアルでも、Soracom Design System を全面的に活用すると共に、いくつかのコンポーネントを新しく開発しています。
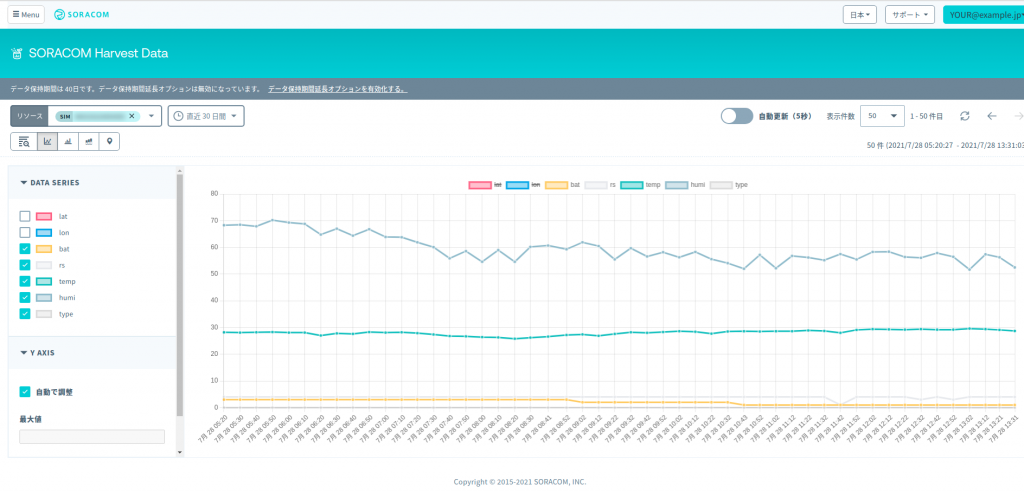
ページレイアウトの刷新
Harvest Data ページにはこれまでのアップデートにより、以下のような様々な機能が存在しています。
- Harvest Data のデータ保存期間をデフォルトの 40 日間から約2年に延長するためのオプション設定
- 最新データの自動更新機能
- グラフにおけるデータ系列の表示・非表示の切り替え
- グラフや地図上でのデータポイントをクリックした際に、当該データポイントの詳細情報を表示
- 地図上にデータを表示する際の、緯度/経度として用いるデータ系列名のカスタム設定
以前は初期表示時には隠れているタブの中にあったりと、すぐにはわかりにくい状態になっていました。新しいデザインではこれらの機能をより直感的に利用できるよう、配置やデザインを見直しましたので、ぜひ一度触ってみてください。
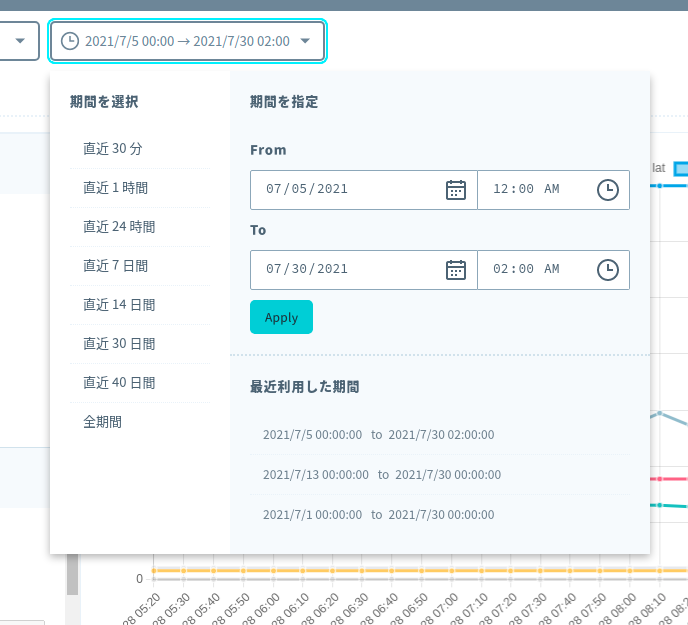
「直近7日間」等の相対期間の指定ができるように
以前の Harvest Data ページでは、表示するデータの期間を変更する際には、 開始と終了のそれぞれの日時を指定するような UI になっていました。今回のリニューアルにおいては、より簡単かつ便利に指定できるよう、これまでの指定方法に加えて、「直近7日間」や「全期間」といったよく使う相対期間の指定ができるように改善し、合わせてUI コンポーネントも新しく開発しました。

また、これらの期間の選択は、データ表示するリソースの選択等と共に URL にも反映されるようになっています。したがって、「SIM A と SIM B の直近7日間のデータ」を表示するようなページのリンクを簡単に共有したりブックマークしたりできますので、ぜひご活用ください。
ウェブアクセシビリティ向上の取り組みについて
「世界中のヒトとモノをつなげ共鳴する社会へ」というビジョンをかかげるソラコムでは、すべてのユーザーが SORACOM プラットフォームを快適に利用できるようにするためのウェブアクセシビリティ向上はとても重要な課題です。
現状では SORACOM ユーザーコンソールのすべての部分で高いアクセシビリティを実現できているわけではないのですが、少しずつ向上させていくための取り組みを始めており、前述した Soracom Design System でも、配色等アクセシビリティに配慮したデザインと機能開発を行っています。
ここからは、今回の Harvest Data ページのリニューアルに際して実施した取り組みについてご紹介します。
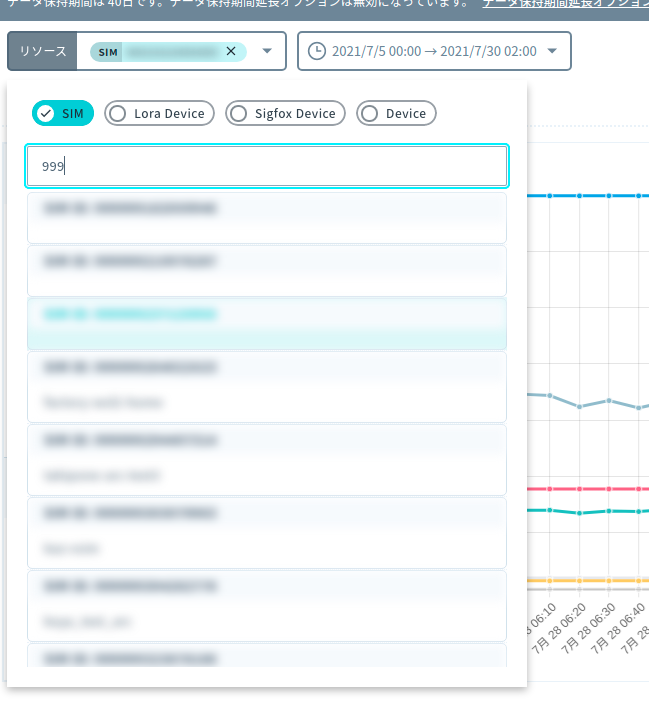
Harvest Data ページにおけるリソースセレクターの実装
ウェブアクセシビリティには様々な要素や観点がありますが、今回は Harvest Data ページで新しく開発した、データの表示対象となるリソース(SIMなどの通信回線)を選択するための “リソースセレクター” と呼んでいる UI コンポーネントのケースについて説明します。
一般に、こういったユーザー操作を伴う UI コンポーネントにおいてアクセシビリティを高めるためには、ブラウザの組み込み機能や、Bootstrap, Material 等のよく作り込まれたライブラリの機能を使うのが近道です。しかし、サービス固有のデザインや操作性を満たすためには、UI コンポーネントを独自に開発することが必要なケースも多くあります。
このような場合、W3C が定めるウェブアクセシビリティに関する仕様である WAI-ARIA に準拠することで、アクセシビリティを向上させることが可能です。
今回の Harvest Data ページのリニューアルでは、データを表示するリソースを選択するための UI コンポーネントである、リソースセレクターを新たに作成するにあたって、WAI-ARIA 1.1 で規定される combobox の要求仕様を満たすように実装を行いました。

このリソースセレクターでは、いわゆるオートコンプリート機能を提供していますが、その際にWAI-ARIA の combobox の仕様に沿って実装を行うことで、ウェブブラウザや支援技術が機能を認識することができ、支援を必要とするユーザが利用しやすくなっています。
また、仕様にしたがってキーボードによる操作もサポートしていますので、マウスが使えない環境でもお使いいただけます。また、キーボードでの操作を好むギークなユーザーの方にも便利に使っていただけるのではないでしょうか。
Vimium 等の、キーボード操作を行いやすくするブラウザ拡張をお使いの方へ:
WAI-ARIA combobox に準拠している、Harvest Data ページのリソースセレクターでは、テキスト入力時に <ESC> キーが押されると、オートコンプリートのポップアップを閉じる操作が規定されているのですが、Vimium を利用している場合、デフォルトでは Vimium がINPUTフォーカス時に <ESC> キーの入力イベントを奪ってしまうために、閉じる動作が起きません。これを防ぐためには、公式wikiにある設定を行う必要があります。 わたしはこれのために1時間程度を溶かしました。UI の挙動確認時にはシークレットモードを利用するなどして拡張機能を無効化する、という教訓を得ました(数カ月ぶり n 回目)。
さいごに
今回は、新しくなった Harvest Data ページとその中で取り組んだウェブアクセシビリティ向上のための試みについてご紹介しました。
ソラコムでは今後もこういった取り組みを続け、SORACOM プラットフォームをより使いやすく改善していきたいと思います。
また、ソラコムでは一緒にユーザーコンソールのアクセシビリティ向上や、プラットフォームの進化を進めていただける仲間を募集しています。以下のページに、募集職種やオープンハウスのスケジュールを掲載していますので、ぜひチェックいただければと思います。
― ソラコム 河野(akira)
